现在,即使是创建最基本的网站,程序员也必须使用现代的功能和技术。甚至像为你的朋友创建简单的投资组合这样的基本项目也可能涉及到一些问题,比如从联系人表单接收数据。有很多方法可以读取这些数据。你可以将表单与数据库连接起来,然后从数据库中读取传入的消息来实现功能,但这样做会给不懂技术的客户造成困难。
) W; @; g# G- t5 Y( g你为什么不通过发送电子邮件传输信息?& }8 u: G; N3 W" q
不使用数据库就能接收到传入的消息,绝对是最佳选择,也是最方便用户的选择。但问题来了—如何实现呢?你可能认为需要使用某种后端语言。( o/ ~/ O( r" Y, B- o$ x

! i( U8 \' }5 B! x 实际上,你不必使用任何如 php 或 python 这种后端语言,你甚至不需要用到 node.js! 你需要的就是一个简单的 EmailJS 库(后附本项目源码)。; n w, o5 Y: P- l' r
本文将介绍下面两个重要功能:' X! d, `8 b- e2 Y
- 配置 emailjs 帐户
- 使用 JS 发送电子邮件
/ R% e5 J1 Y3 [7 T9 Q
请注意,在项目中使用了 gulp 和 webpack,在 src 文件夹存放源码,dist 存放最终发布版本的代码。下面将分 5 个步骤向你展示如何从头开始构建电子邮件发送器。
3 F7 p3 v- `, b9 g7 Z6 H3 M, A x步骤1-用 HTML 创建表单
& H; c6 v6 q' l1 _1 N 首先需要创建一个 HTML 表单。你不必放置像 required 或 max 这种验证属性,因为稍后,preventDefault() 函数将在你的提交事件上运行,它会让这些属性的处理失效。
: ^8 D, S& F" o: k5 w( y5 @ 表单中最重要的是为每个输入放置 name 属性,后面会用到。简单的表单是这样的:
6 B/ Y) g7 f; k# S8 Q( |3 {% t src/html/index.html
3 P K9 O$ }% o7 Z) ]<form class="form">
<input name='name' type="text" placeholder="Your name..." class="form__input" />
<input name='topic' type="text" placeholder="Topic..." class="form__input" />
<textarea name='message' type="text" placeholder="Your Message..." class="form__input" ></textarea>
<input type="submit" value="send" class="form__input form__input--button">
</form>
步骤2-注册成为 email 用户+ m1 G L/ o7 }
要配置你的电子邮件,你必须注册电子邮件服务。别担心—使用这个网站非常方便和省时。登入后,系统会询问你的电子邮件服务,它位于个人电子邮件服务区(personal email service)。在例子中选择的 gmail。( ^2 Y* O+ e% W) q- R

0 L4 b# W9 i8 \/ q0 E 然后,你需要连接你的 gmail 帐户。这将用来发送电子邮件给你客户。例如,如果你关联了 xyz@gmail.com 账户,你后续发送的邮件都将从这个邮箱发出。所以不要担心“ Send email on your behalf” 这个授权信息—这正是你需要的!$ ]- H$ {$ f7 g4 Q% D! Q
 : R0 g' k* C. `3 J) w$ ~
: R0 g' k* C. `3 J) w$ ~
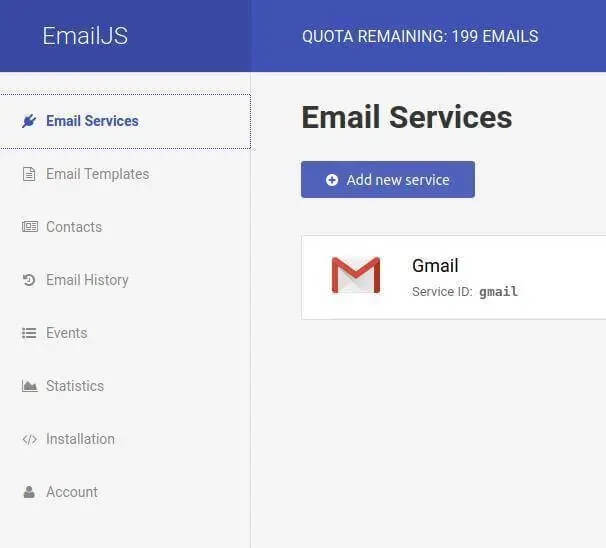
连接完 gmail 账户后,点击添加服务(add service)按钮。: |) v6 k9 ?' a1 @, F& c: o* _
步骤3-创建邮件模板
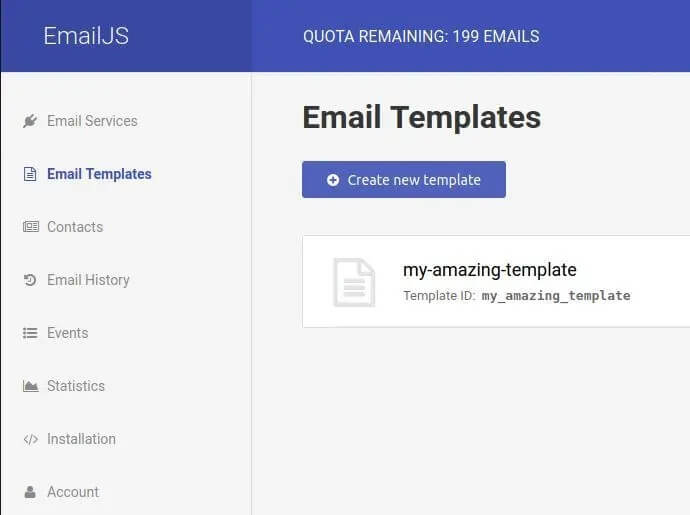
. t- L) |# L# q, z 如果你已经成功连接了你的 gmail 账户,你现在应该在信息中心中。现在需要创建电子邮件模板了。切换到电子邮件模板卡,并单击创建一个新的模板(create a new template)。界面非常友好,所以创建模板不会有任何问题。你可以选择模板的名称和 ID。称之为“我的神奇模板(my_amazing_template)”。: c3 N$ ]/ w$ @/ w& m

4 K' n F2 o/ p2 [8 T/ o; A 接下来,你必须指定邮件的内容。模板的变量值来自 input 中的 `name` 属性。你已将变量插入`{{{}}}`符号中。* f6 i1 \' s- l p* c5 D4 ^/ N' @# C
不要忘记在“收件人”部分 (右侧) 添加电子邮件地址。你的电子邮件将被发送到该电子邮件地址上。这是一个简单模板,它使用来自 HTML 表单里的 3 个变量,还指定了接收电子邮件的主题。1 b3 H0 Q2 F: G$ K& q

( s( u% T: M1 h: P& j步骤4-保存 API 密钥
3 J# ]* [ O7 L3 b$ S9 a 这部分没什么特别的。Emailjs 共享授权 API 密钥,将在发送电子邮件时使用。当然,放这些钥匙最好的地方是`.env` 配置。但是因为这里使用的是简单的静态文件,不想使用服务器配置,所以将它们保存在 apikeys 文件中,然后再将它们导入。
3 V# \7 I6 ]$ j0 X1 \& u1、你的 USER_ID 位于 Account > API Keys 菜单下。3 p' b* m4 }, W) T" z* V6 t
 * Y2 H5 Q6 e6 W D+ I1 {
* Y2 H5 Q6 e6 W D+ I1 {
2、TEMPLATE_ID 位于模板的标题下面。
! b' E- n! h+ e+ E H- d; _

& q5 G7 c7 i. F) v' q; e 这是基于不存在的 keyssrc / js / apikeys. js 的示例配置。
" Q% Y6 G% M3 \: |& z src/js/apikeys.js. s0 b8 v% y# m0 U
export default {
USER_ID :'user_DPUd-rest-of-my-id',
TEMPLATE_ID:'my_amazing_template'
}
如果需要将源码发布到 GITHUB,不要忘记将 APIKEYS 文件添加到 .GITIGNORE文件中7 |: s- @% [* x0 Y5 [1 x, N. J8 L/ [
步骤5-发送电子邮件
]) j8 a4 h/ Q6 f* {' r4 X7 _: M 现在是该项目最后也是最重要的部分的了。现在我们必须使用 javascript 发送电子邮件。" H* p) J4 j+ B( |% Q% ~
首先,你必须下载 emailjs 包。2 }8 Q) E9 J" g8 d: K
npm i emails-com
然后,转到 js 文件,导入库和 apikeys。3 v" ?6 Q& F @3 p1 [- }
src/js/main.js. G3 [) x9 b, _
import emailjs from 'emailjs-com'
import apiKeys from './apikeys'
现在是编写发送电子邮件功能的时候了
! o( ]9 u( q+ D% F src/js/main.js - \ Y x6 ?/ U6 T" M. \2 y# }
const sendEmail = e => {
e.preventDefault()
emailjs
.sendForm('gmail', apiKeys.TEMPLATE_ID, e.target, apiKeys.USER_ID)
.then(
result => {
console.log(result.text)
},
error => {
console.log(error.text)
}
)
}
sendForm 函数有4个参数:5 i3 c* s, q+ h! [6 N
你的电子邮件的 ID,在这里:
1 k& s& w- U8 L# E( ]& f6 H& d6 ]
 9 I4 a1 e8 M8 K+ h' u D
9 I4 a1 e8 M8 K+ h' u D
- TEMPLATE_ID 来自 apikey 文件
- 事件对象来自你的表单提交
- USER_ID 来自 apikey 文件
3 R( `) M8 s: g* q1 I
最后,查找表单并添加提交事件监听器:
5 u& X' k8 K, I5 A6 M src/js/main.js& N7 K0 w' g% W: _2 k: R' k
const form = document.querySelector('.form')
form.addEventListener('submit',sendEmail)
正如前面提到的,由于 `preventDefault()` 函数,属性验证将无法工作。你必须使用 JS 自己进行验证和清除输入。以上就是全部内容,接下来让我们测试一下。7 O4 x. R5 a" \: O/ N2 n7 a
填写页面上的表单并发送。! R; K6 ], c- T3 R7 w' \, U* m$ B) l
 0 J# a- u4 ]0 W* B0 k% T
0 J# a- u4 ]0 W* B0 k% T
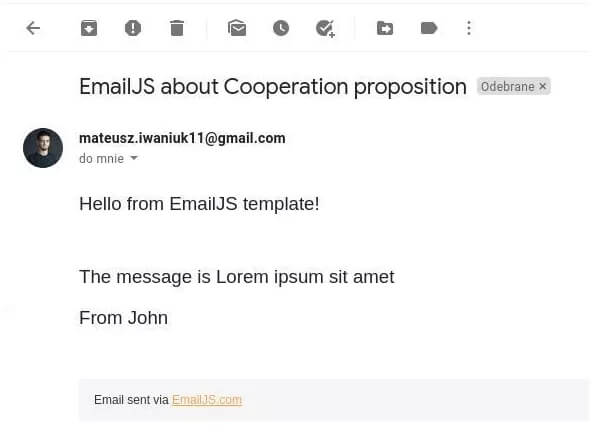
现在收到了电子邮件,内容正是根据我们的模板和表单数据渲染出来的。: X5 F5 |: g$ m2 l6 z5 N% [
 ' u: H/ t1 n1 f& S
' u: H/ t1 n1 f& S
通过上图可以看出,所有的变量的值都填充到了正确的位置上。$ W( ], c3 t- x: D5 _
配套代码在这里: https://github.com/iwaniukooo11/email-sender |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )