防盗链就是防有人盗用你的链接。别人在他的网站上引用了你的资源(图片,音频),这样就会浪费你的流量,资源被引用的多了起来,你这边的服务器可能就扛不住挂了,你说这是多么悲哀的事情!一般情况下以图片防盗链居多,我们也来看看图片防盗链是如何做出来的。
! T8 k# r% G/ I: C" } 先来看个图,这个图是我在本地启了一个服务后,分别加载了百度和360搜索两个网站的图片链接,对应防盗链下的样子。8 B3 e2 T, Z# I' c- }1 f+ A- p; `. m
 , e$ o- ]1 j: |6 \$ g, y
, e$ o- ]1 j: |6 \$ g, y
百度的做法是用另外一张图片替换了,而360搜索的做法更粗暴,直接出现了裂图,访问403直接给Forbidden了。这就是所谓的图片防盗链了,毕竟看到这样的图,大家也没了兴致,和之前想要的图片差距太大,也就没必要再保留了。那么关键部分来了,图片防盗链是如何做到的呢?且看下图:
( t# V, \0 d! e0 v6 [
 2 G4 k4 x2 h1 K) j4 z
2 G4 k4 x2 h1 K) j4 z
图中所示,在请求头中有Host(请求的主机)和Referer(来源)两个参数,之所以会形成防盗链,那是因为Host和referer所对应的值不相同造成的。下面我们就直接来实践一下,做一个图片防盗链。
' ?& C2 S/ x" F6 o9 m W. G: O

; i3 n2 {" l d) {! R. _ 该图为整个文件夹目录结构,下面参考该目录结构来做,继续来撸。5 ~& l7 H8 r5 A3 u9 Z
// js部分
const fs = require('fs');
const path = require('path');
const http = require('http');
const url = require('url');
const getHostName = function (str) {
let { hostname } = url.parse(str);
return hostname;
};
http.createServer((req, res) => {
let refer = req.headers['referer'] || req.headers['referrer']; // 请求头都是小写的
// 先看一下refer的值,去和host的值作对比,不相等就需要防盗链了
// 要读取文件 返回给客户端
let { pathname } = url.parse(req.url);
let src = path.join(__dirname, 'public', '.' + pathname);
// src代表我要找的文件
fs.stat(src, err => { // 先判断文件存不存在
if (!err) {
if (refer) { // 不是所有图片都有来源
let referHost = getHostName(refer);
let host = req.headers['host'].split(':')[0];
if (referHost !== host) {
// 防盗链
fs.createReadStream(path.join(__dirname, 'public', './1.jpg')).pipe(res);
} else {
// 正常显示,如果路径存在,可以正常显示直接返回
fs.createReadStream(src).pipe(res);
}
} else {
// 正常显示,如果路径存在,可以正常显示直接返回
fs.createReadStream(src).pipe(res);
}
} else {
res.end('end');
}
});
}).listen(8888);
通过以上不到40行的代码就完成了图片防盗链,想来也并没有辣么麻烦,利用请求头来做的事情还是蛮多的,先来看看防盗链的效果吧。
- Z6 Q( F/ M# S<-- html部分 -->
<body>
<img src="http://www.chenhd.me:8888/2.png" />
</body>
这里我们修改一下hosts文件,把127.0.0.1指定为两个不同的域名访问:
1 M# i. v B. x' V$ g友情提示:
* a0 b- K1 w' {) R9 R- windows系统修改hosts文件地址为C:\Windos\System32\drivers\etc下的hosts文件,拷贝hosts文件修改后替换即可
- mac系统下较为方便通过终端直接sudo vi /etc/hosts修改即可& N) h1 q \" N9 t8 k
由于html部分我们图片引用的地址就是www.chenhd.me域名下的图片,所以这种情况属于正常访问,直接展示2.png图片了,就是这么酷。6 l) P! r8 X4 h% Z
 0 D7 s; ]* X. ?6 B* G
0 D7 s; ]* X. ?6 B* G
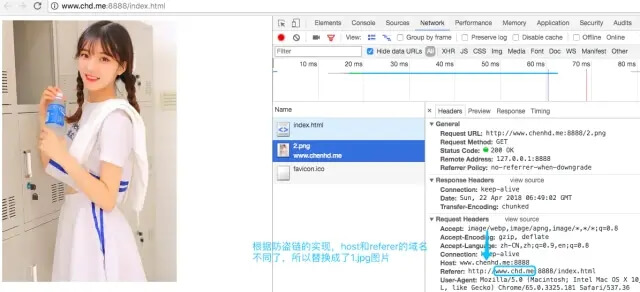
当修改域名为www.chd.me的时候,再次访问就发现已经替换为防盗链图片1.jpg了,看如下效果。
' t7 }7 C2 J( O8 m" j
 - ^8 a0 A! o: G; I" V
- ^8 a0 A! o: G; I" V
以上内容就实现了如何做一个图片防盗链,防止别人使用你的资源,当然不仅仅是图片防盗链,音频,视频等也可以根据此方法实现,之后大家也可以在工作中尝试尝试。 |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )