针对大文件的上传,需要做额外的处理,否则可能会遇到如下问题:
& o) G6 a9 a- C' h, `- 文件过大,超出服务端的请求大小限制(如SpringMVC,默认文件上传最大1MB)。
- 请求的时间过长,请求超时。
- 客户端网络不好的话,容易传输中断,必须整个文件重传。. r) _( l2 O) e
可以用分片上传的方式来解决。. O8 c' B3 L j9 S
一、前端处理4 T! ?$ [5 h3 @; a
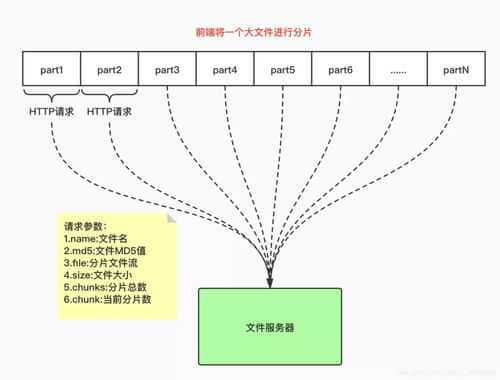
大文件分片上传,是需要前端和后端配合操作的。整体流程是:前端将大文件进行分片,例如一个50MB的文件,分成10片,每个片5MB。然后发10个HTTP请求,将这10个分片数据发送给后端,后端根据分片的下标和Size来往磁盘文件的不同位置写入分片数据,10个分片全部写完后即得到一个完整的文件。' ]9 H' R8 X: y3 m3 U6 T

/ r+ c" c- \1 i% v+ G$ ~8 L<script>
const sliceSize = 5 * 1024 * 1024; // 每个文件切片大小定为5MB
//发送请求
function upload() {
const blob = document.getElementById("file").files[0];
const fileSize = blob.size;// 文件大小
const fileName = blob.name;// 文件名
//计算文件切片总数
const totalSlice = Math.ceil(fileSize / sliceSize);
// 循环上传
for (let i = 1; i <= totalSlice; i++) {
let chunk;
if (i == totalSlice) {
// 最后一片
chunk = blob.slice((i - 1) * sliceSize, fileSize - 1);//切割文件
} else {
chunk = blob.slice((i - 1) * sliceSize, i * sliceSize);
}
const formData = new FormData();
formData.append("file", chunk);
formData.append("md5", md5(blob));
formData.append("name", fileName);
formData.append("size", fileSize);
formData.append("chunks", totalSlice);
formData.append("chunk", i);
$.ajax({
url: 'http://localhost:8080/chunk/upload',
type: 'POST',
cache: false,
data: formData,
processData: false,
contentType: false,
async: false
});
}
}
</script>
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
' E& }: A, f" ^3 i! S { Blob 表示的不一定是JavaScript原生格式的数据。File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。2 Q- y8 w, m5 W4 I0 @$ H9 S
Blob.size 表示 Blob 对象中所包含数据的大小(字节)。2 q# j/ X7 F* T+ K' r2 W
Blob.slice(start, end) 返回一个新的 Blob 对象,包含了源 Blob 对象中指定范围内的数据。- L9 V! N9 f6 D& _
文件进行 MD5 加密 什么意思,做什么用?确保完整性:你将文件生成了MD5摘要,传输文件和MD5码给接收端,接收端接收文件后可以对文件生成MD5码然后与接收到的MD5码对比校验确保文件是完整的而且中途没有被修改。
$ _* n x" V4 H- S, r二、后端处理' a* o% S w7 X- |: V
后端接收到分片数据后,要根据分片的下标和分片的大小来往文件的指定位置写入分片数据。例如:分片大小为1MB,第一个分片就要往文件的第0个字节开始,写入1048576字节的数据。第二个分片就要往文件的第1048576个字节开始,写入1048576字节的数据,以此类推。待所有的分片数据全部写入完成后,即得到一个完整的文件。- d: y- c0 k) Y# c

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )