|
|
Web开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?在Github上收集了一些优秀的后台控制面板,总结得出Top10。
9 U f* a5 }; f0 c3 ^$ l5 x9 C1. AdminLTE
! {/ w, x3 U; P$ k" t @https://github.com/almasaeed2010/AdminLTE
: C; E4 Q( z) O; O! S+ q ^8 r* D非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。+ l5 \. k) e$ R+ J4 ^

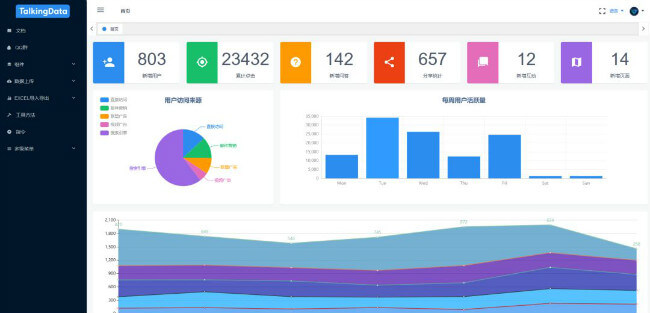
3 d, n6 x. x! P. d. C: [ k2. vue-Element-Admin0 r, _4 G% C# a3 `0 [
https://github.com/PanJiaChen/vue-element-admin
7 w5 G( m9 b* t' v一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。
9 ?4 K, D8 N. d- T( j3 D

1 P" R/ C! \' W+ @/ m' x& h8 A3 y3. tabler
% R9 t/ N& n* P& Q, uhttps://github.com/tabler/tabler0 X; q7 W2 ^/ B- j" A" R9 a1 [
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架7 \, a Q! a( I" t7 i' \) R* v+ F" ~
 ' W) j0 F8 V C
' W) j0 F8 V C
4. Gentelella3 A1 c8 c8 [5 C" W
https://github.com/puikinsh/gentelella
8 z( \7 t- a) s( e' z7 Z+ P; j一个基于 Bootstarp 的免费的后台控制面板。
* K% k, R. f0 F: s6 V2 O5 x) J
 u0 n7 |) T! ?. X3 e
u0 n7 |) T! ?. X3 e
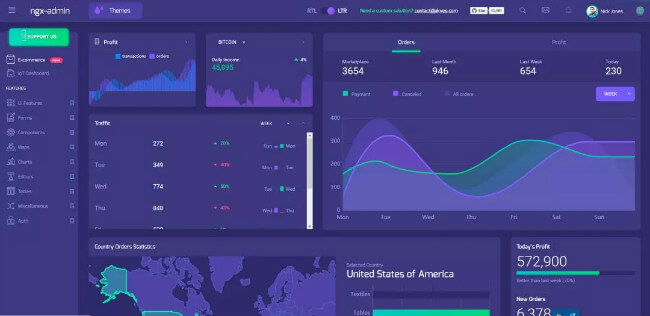
5. ng2-admin
) S8 N* R7 \$ M, U& I# qhttps://github.com/akveo/ngx-admin$ p" m8 O* T: Z# w4 P! t- }
基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。7 \& L# G0 {8 H. k1 |- O4 ~
 + l* @: g4 Y( t5 S1 u2 G! s0 y1 x. u
+ l* @: g4 Y( t5 S1 u2 G! s0 y1 x. u
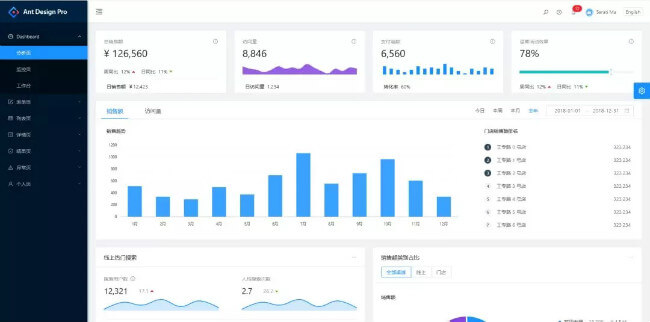
6. ant-design-pro
: u& Y& M& N& b7 r& h$ ^& Zhttps://github.com/ant-design/ant-design-pro
% x( q: w8 m$ W! Z. n0 D0 \* b开箱即用的中台前端/设计解决方案
, B K. K9 a, `. I8 u& Q/ Y3 ^
 5 A" E9 q: B; O8 D9 C* Q$ ?0 P
5 A" E9 q: B; O8 D9 C* Q$ ?0 P
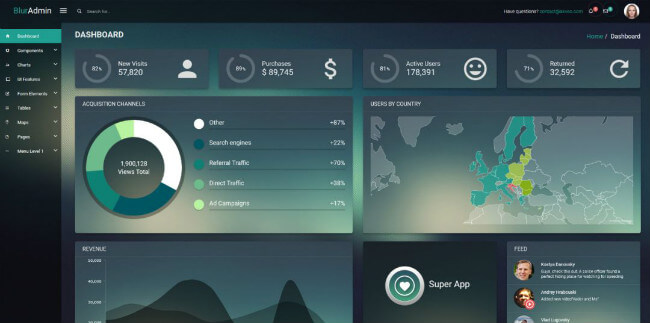
7. blur-admin) A2 _) i. x E( K$ U6 Q/ v3 t
https://github.com/akveo/blur-admin7 s7 n: M; t* `
基于 Angular 和 Bootstrap 的后台管理面板框架。7 I2 n- B7 v2 [

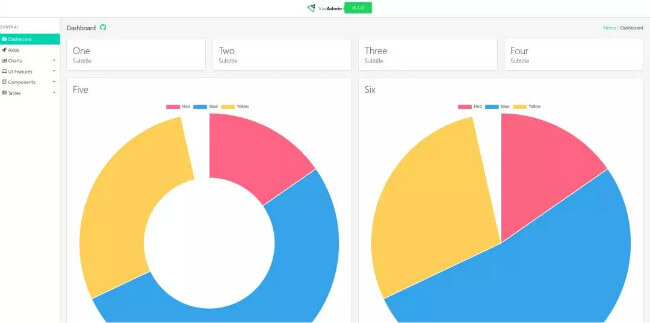
1 \5 N" F& V1 h- V8. vue-admin5 R$ H8 y! P; Q% c7 k) `
https://github.com/vue-bulma/vue-admin/ E4 T9 b' ], S' ]
基于 Vue 和 Bulma 的控制面板。" U2 x* x; G4 k5 G ^) N
 6 O, f" t& j9 q" `% o/ c4 N
6 O, f" t& j9 q" `% o/ c4 N
9. iview-admin
& z6 c1 Q& V6 h$ s0 e0 {3 ]& ^https://github.com/iview/iview-admin
# `0 n4 U" J0 W+ @& m基于 iView 的 Vue 2.0 控制面板。
/ n' i3 c1 f! S+ L7 j, K, p. T

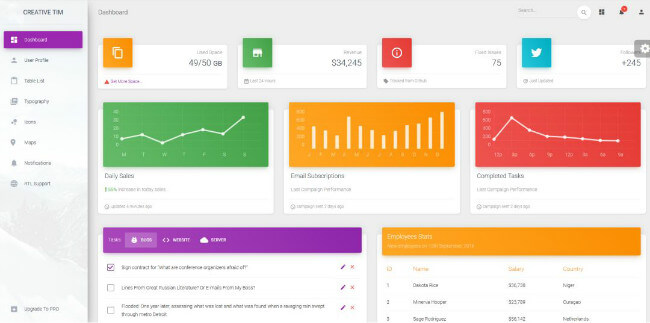
' {% i8 T5 G+ `# D" f; v10. material-dashboard5 q; t& t: @* J1 s
https://github.com/creativetimofficial/material-dashboard
9 B- F: z- S& Z) \+ K基于 Bootstrap 4 和 Material 风格的控制面板。
8 J. s* b2 N7 b) f, k$ @4 @( J' t

3 I6 A2 E# G+ K( }, h2 c; W* o1 R7 I0 x, f1 r: ? L) r- M
|
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )