|
|
Web开发中几乎的平台都需要一个后台管理,但是从零开发一套后台控制面板并不容易,幸运的是有很多开源免费的后台控制面板可以给开发者使用,那么有哪些优秀的开源免费的控制面板呢?在Github上收集了一些优秀的后台控制面板,总结得出Top10。
& h& [# I4 u- N) Z1. AdminLTE8 p, o1 Z. K% m4 `1 I& f
https://github.com/almasaeed2010/AdminLTE& r- w5 @6 ^, w, { g& _) `
非常流行的基于 Bootstrap 3.x 的免费的后台 UI 框架。) g6 `+ i9 D! N
 , }5 o+ P8 a0 y4 X; V
, }5 o+ P8 a0 y4 X; V
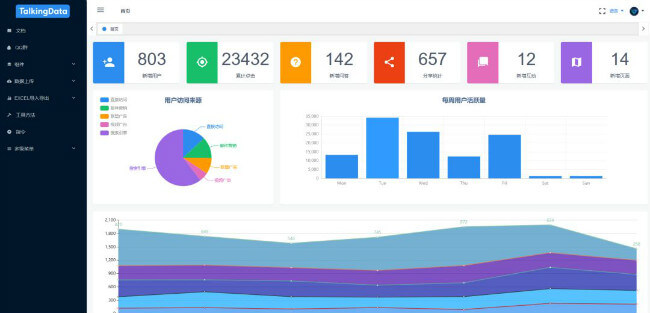
2. vue-Element-Admin" p1 Y4 {0 w4 C- w+ U: v- W- n/ Y
https://github.com/PanJiaChen/vue-element-admin2 R5 A- ]; N8 j$ l- g7 G w; R, g
一个基于 vue2.0 和 Eelement 的控制面板 UI 框架。: `9 @4 k* }! d
 7 v9 b5 ?7 F. Q% H! [3 S5 m3 k! K
7 v9 b5 ?7 F. Q% H! [3 S5 m3 k! K
3. tabler
. f; ^$ r1 ^. N! ?2 A! g3 Zhttps://github.com/tabler/tabler, h, } T8 p* E; \7 P8 n
构建在 BootStrap 4 之上的免费的 HTML 控制面板框架
( O2 q/ b, n( @/ L6 r
 3 D, J6 G' @: x
3 D, J6 G' @: x
4. Gentelella
s$ u9 h& C; E; V7 q4 Zhttps://github.com/puikinsh/gentelella
- i* q0 a3 L2 O( H# |0 I! G% J一个基于 Bootstarp 的免费的后台控制面板。' }, Q/ B+ }3 v1 a1 e$ x

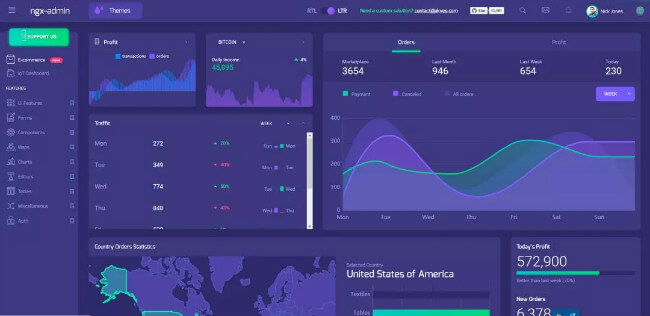
' ^ E# u$ g/ d" r* F+ A& ]5. ng2-admin+ X- ~: K8 U" l) r/ y4 D' I& ^
https://github.com/akveo/ngx-admin
( q4 |& n2 n( c( P! o8 d8 r6 T5 R基于 Angular 2, Bootstrap 4 和 Webpack 的后台管理面板框架。; _& w1 J7 C) Z' m- f

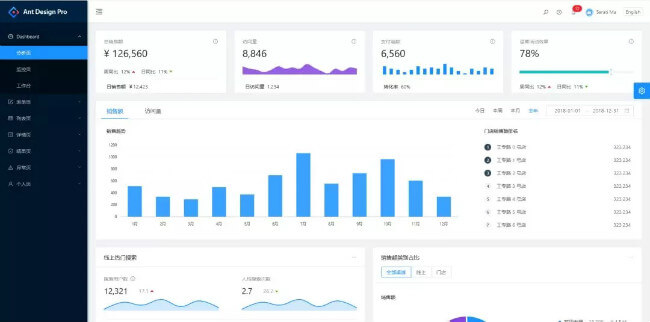
& F* n7 R. I( ~4 }$ D6. ant-design-pro
: g: q' E- Z3 d8 z& Ohttps://github.com/ant-design/ant-design-pro
+ J1 x3 r3 p. G# _! C& q开箱即用的中台前端/设计解决方案8 O; w. t. i, W, ^: S4 O3 C

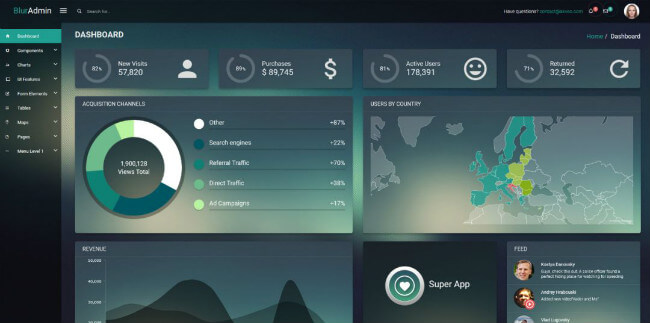
& ?1 C6 X- v2 u/ `# v7. blur-admin
3 S; w& |. Y7 [https://github.com/akveo/blur-admin+ Z! \% z4 C0 s# a
基于 Angular 和 Bootstrap 的后台管理面板框架。 v! d9 {" V& D/ K) i3 {. h0 `

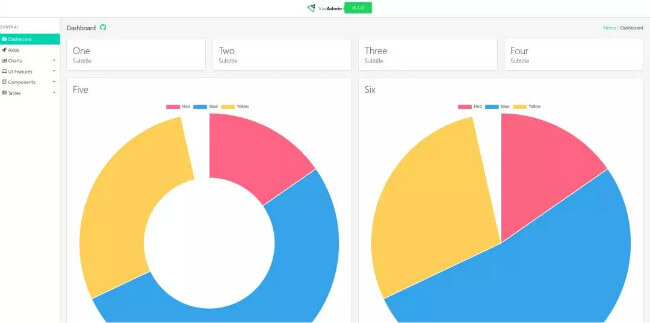
+ [# k" }6 \1 i+ o8. vue-admin" y) ?+ X) h* B2 |* r
https://github.com/vue-bulma/vue-admin3 W7 D. Y4 w; p8 M
基于 Vue 和 Bulma 的控制面板。) q+ |: I+ y9 ?+ e2 h

; m S1 {% x4 _/ |9. iview-admin
/ [- Z8 ^; d- A, N5 {1 w% W: W# ihttps://github.com/iview/iview-admin2 G- a* E" r$ q; f
基于 iView 的 Vue 2.0 控制面板。$ t7 P& K8 v" R& T8 |, a" S
 & v' k1 Z S, G1 E1 R
& v' k1 Z S, G1 E1 R
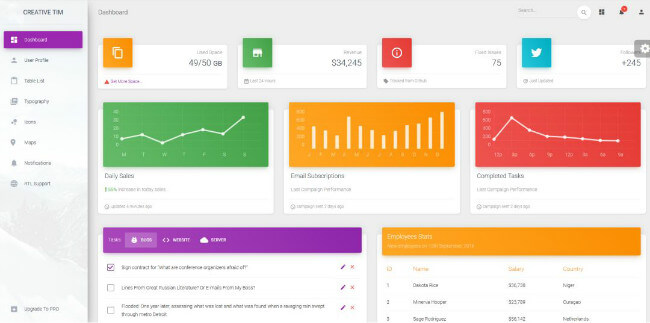
10. material-dashboard8 C" z. I; v4 t! m; x6 L8 q
https://github.com/creativetimofficial/material-dashboard
: m3 n' y, K" v1 h基于 Bootstrap 4 和 Material 风格的控制面板。: E* |; n4 d( ^9 K4 |

. p% Y0 }, T! s
- ]0 m# S) j" c+ K |
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )