一、前言9 ]/ d% |- Q' E2 d
本文为vscode插件——code snippets开发的踩坑笔记,旨在提供一个快捷有效的方式打造一款自己的vscode插件。上手不难,但是就是坑比较多,为了避免更多人踩坑,于是写文避坑。本文针对新手,楼主也是花了半天时间上手去踩坑的。文末有github仓库地址,码友们可以直接clone下来当作以后code snippets插件的模板。
* H1 f: I/ X$ q- y3 }二、环境准备
6 u( K" g$ t& O/ T- node
- npm
- yeoman sudo npm i yo -g
- gernerator-code sudo npm i gernerator-code -g
$ `6 l" K$ o: g; x
三、开发者账号申请
6 \9 K$ I. M# V7 u% s4 R 点击 Visual Studio Team Services,点击最上方立即注册,注册自己的账号,可以用GitHub账号直接登录。
: T$ ]' \0 G9 ~' y. Q2 }; i5 A% a1.注册并登录 Azure DevOps。
$ I0 B8 A9 a: R7 A" M6 l! C s5 @* ?2.选择或者创建一个组织(new organization)。
0 Y4 `7 A' B7 Y- |8 j- m7 y3.在该组织下创建一个项目(new project)。& c* D' Z2 k. H& s
以上三步都是为了获取开发者(publisher)的token,获取token如下图:
! C' Q/ K* u# f' Y8 ?6 y) z

' \) W. p. c# M' P3 j( b4. 点击 New Token,注意这里创建token一定要下拉选择 all accessible organizations,然后点击右下角的 Show all scopes 找到 Marketplace 选择 Manage。: L0 i8 Q0 ?# E, H h: {9 J& _5 T0 z

0 g, o+ c1 d5 |7 u( I, f" P+ A3 i# ^5. 注册vscode插件开发者(publisher):点击此处。注册保证name和id一致,并且只需要填写这两个就可以了。
7 Y5 |+ ]4 Z5 _$ l三、项目搭建
# H1 v$ S) U. |1 z5 y1、项目初始化. m. y7 A- ^) O
- 终端输入 yo code。
- 选项如下设置:language选择javascript,名称就是你扩展的名称。" k/ ~. _9 g0 _

3 N3 Z! Z0 D' [& ?( M' R' ]; T2、项目改造
+ @% y# T! V- I% |$ A, m 将项目文件夹yc-charts-code-snippets(你的扩展名字的文件夹)拖到vscode中打开。做以下改造:
5 n* Q0 C( ^" n9 I% \4 @1.将package.json改造成以下模样:
( q! P& U: w; K1 v0 [6 T( }{
"name": "yc-charts-code-snippets",
"displayName": "yc-charts-code-snippets",
"description": "",
"version": "0.0.1",
// 开发者名称,很重要!!!
"publisher": "yuanchen-ljx",
"engines": {
"vscode": "^1.56.0"
},
"categories": [
"Snippets"
],
"contributes": {
"snippets": [
// 在.js、.jsx、.ts、.tsx文件中智能提示code snippets
{
"language": "javascript",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "javascriptreact",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "typescript",
"path": "./snippets/snippets.code-snippets"
},
{
"language": "typescriptreact",
"path": "./snippets/snippets.code-snippets"
}
]
},
// 仓库地址。很重要!!!
"repository": {
"type": "git",
"url": "https://github.com/ljx94nb/yc-charts-code-snippets.git"
},
// 扩展的介绍的md文档地址,也很重要!!!
"homepage": "https://github.com/ljx94nb/yc-charts-code-snippets/blob/master/README.md"
}
2.修改一下你项目目录中的README.md,无论怎么修改都可以!!!否则生成package包会失败。# @- G) I. t7 P; d2 V) r' @
3、编码7 `0 w! I/ k+ `6 B( P
这里的编码其实并不是写js,而是写json配置,在哪里写呢?在项目的 snippets 文件夹中的 snippets.code-snippets 文件中写入:
5 L! G3 M n. ]. g" n! i" b8 @{
"FormTable": {
"prefix": "ycft",
"body": [
"import React from 'react';",
"import YcCharts from 'xxx';",
"",
"function App() {",
" const ${1:treeConfig} = {",
" // config",
" ${2:primaryColumn}: {},",
" ${3:columnWidth}: 120,",
" ${4:indicators}: [],",
" ${5:leftDimensions}: [],",
" ${6:topDimensions}: [],",
" ${7:topDimensionDataSource}: {},",
" ${8:leftDimensionDataSource}: {},",
" ${9:dataSource}: {},",
" ${10:operatorColumn}: {},",
" ${11:filters}: {},",
" ${12:actions}: [],",
" ${13:downloadCfg}: {},",
" // ${14:onSort}: (colIndex, sortOrder) => {},",
" // ${15:decorateValue}: (indicatorKey, value) => {}",
" };",
"",
" return <YcCharts.FormTable {...${16:treeConfig}} />;",
"}",
"",
"export default App;"
],
"description": "Code snippet for 'yc-charts FormTable'"
}
}
上面的代码片段是我自己封装的组件用法的示例代码。${1:treeConfig} 表示的是tab键会跳转的语句,数字代表跳转的顺序,注意:冒号后面没有空格。8 a( z x6 ~" C% T
四、调试
^8 _$ S2 c* Y# d7 F 单纯的开发代码片段的话测试和调试都非常简单:1 Y: E6 ?, X" H2 j* O) w* V, A+ n4 ]
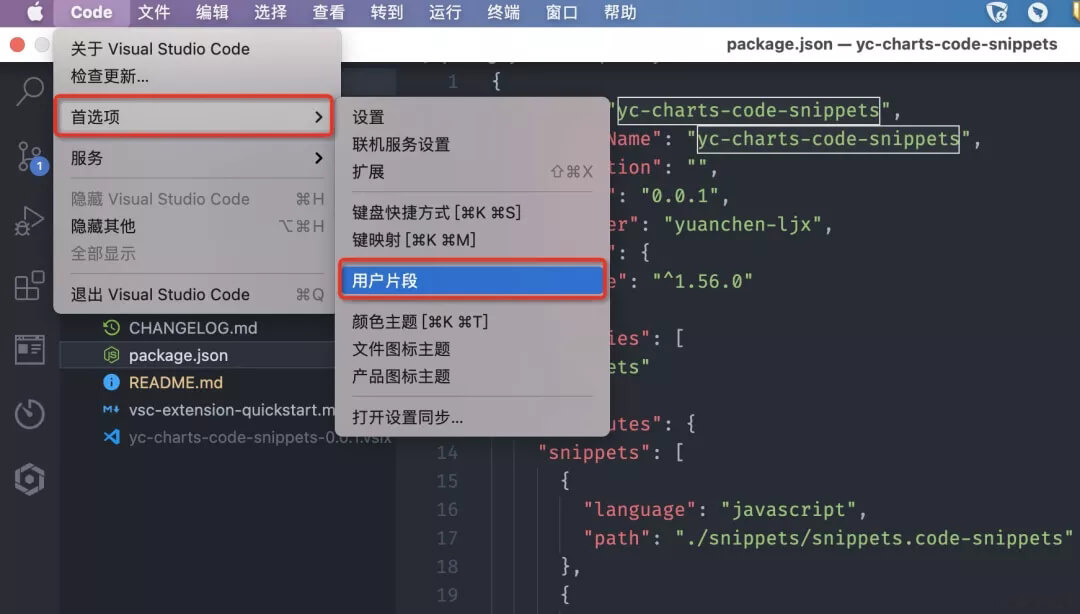
- 首先先自定义全局的code snippet。
4 N) W' z O! F# f
 $ A: `8 R" n7 \1 ~
$ A: `8 R" n7 \1 ~
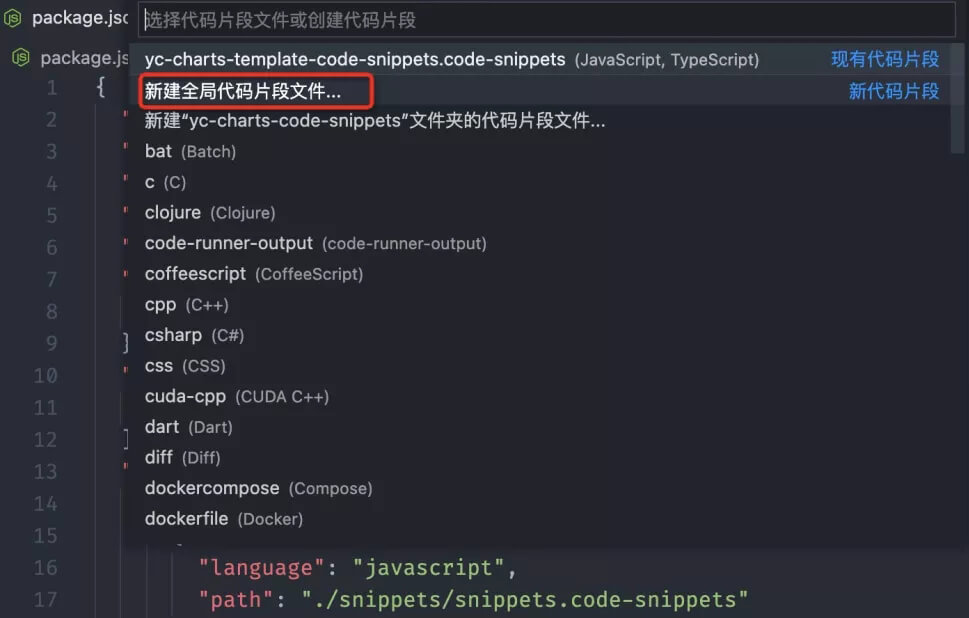
- 选择新建全局代码片段文件。' c8 J$ o! v6 t7 x9 V

. [/ K5 @- C4 J7 z- T- 创建完文件名后会得到如下示例代码,放开example下面的代码即可测试。 B! B' f2 z+ p4 D+ ?* j
 2 w. ]; }4 n- ~0 x
2 w. ]; }4 n- ~0 x
- command + shift + D 打开调试模式。
- 点击 Extension 旁边的绿色三角形,打开扩展开发宿主。
- 在扩展开发宿主中创建适合的文件类型如:test.js。
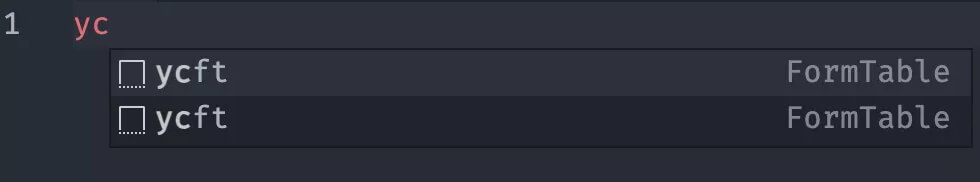
- 测试自己的写的 prefix 即可。这里我生成的代码片段是自己封装的组件的示例代码。5 E' i1 O4 b# n$ c8 U3 q( s% ~
 5 W) O+ E. k* |7 H+ [: R- f
5 W) O+ E. k* |7 H+ [: R- f
生成的代码片段如下:+ ?+ P# L3 h( r g {
import React from 'react';
import YcCharts from 'xxx';
function App() {
const treeConfig = {
// config
primaryColumn: {},
columnWidth: 120,
indicators: [],
leftDimensions: [],
topDimensions: [],
topDimensionDataSource: {},
leftDimensionDataSource: {},
dataSource: {},
operatorColumn: {},
filters: {},
actions: [],
downloadCfg: {},
// onSort: (colIndex, sortOrder) => {},
// decorateValue: (indicatorKey, value) => {}
};
return <YcCharts.FormTable {...treeConfig} />;
}
export default App;
五、打包
8 v1 Z$ W |- ^3 j) D; j 终端运行命令 vsce package 之后会生成一个打包好的二进制文件。5 `& h: X$ C" i w o
六、发布2 P& m, t2 T3 V& J
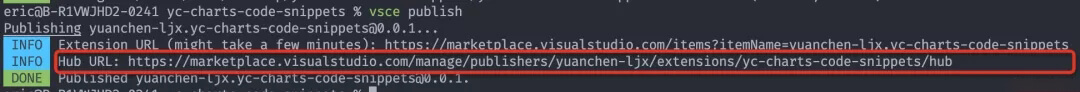
终端运行命令 vsce publish,命令运行完之后需要等待几分钟,之后你注册账号的邮箱会收到一封发布成功的邮件,那么恭喜你成功发布了一款vscode插件!
/ q d. g( ~. `
 4 _) K; [, [6 J% c
4 _) K; [, [6 J% c
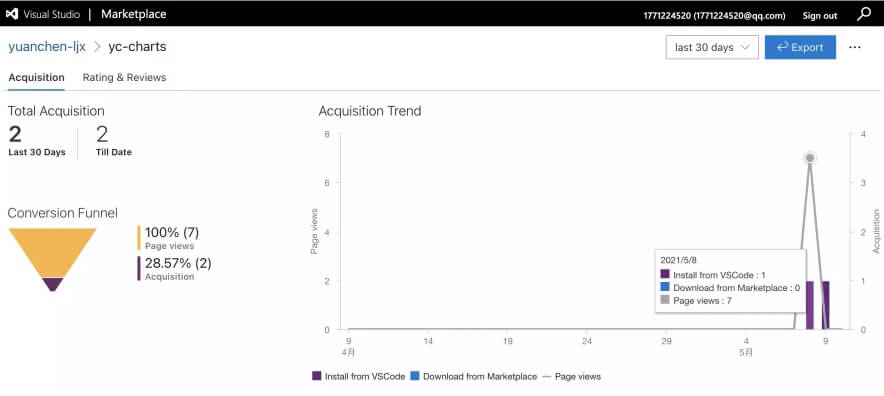
点击上图标记的url可以看到自己插件的一个访问和下载情况的统计图,如果是404请耐心等待几分钟哦~
, b0 v; s& q& i ]; ]& G

8 R( c5 b9 P- S* a七、结语( E6 f2 V5 K- ~) [7 y. @. `
vscode的code snippets插件是最容易实现的一款插件,对于入门的同学来说是一个很好的上手例子。可以看到其实并没有什么编码工作,但是确实很多坑在里面。写这篇文章的目的就是让更少的人再去踩坑,希望对码友们有帮助~。本文项目github仓库:点击此处。 |
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )