一、前言
8 ?# N0 I* @3 m0 [) Y+ b- \; i 一般来说, 平时我们使用图标是一张一张来用, 请求图标的时候也是一张张返回, 如下:8 l* j9 B2 A7 }5 ?% _2 h- \
 / q/ c' c1 x+ l; _6 ~+ c! q; h
/ q/ c' c1 x+ l; _6 ~+ c! q; h
所以为了性能优化, 我们一般采用精灵图的方式来处理图标, 这里我们采用webpack插件 webpack-spritesmith来自动合成精灵图." \: A# P! y) Z1 m: O& _1 K
二、起步4 @9 v0 l# R0 l- q* E6 R2 J
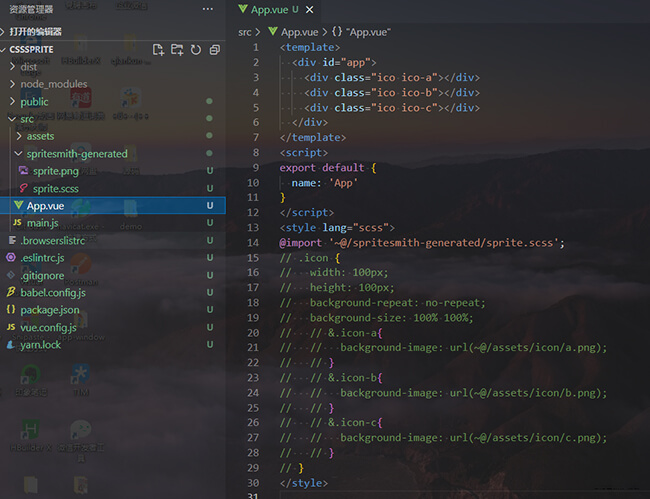
从零开始, 我们先创建个vue项目, 这里使用vue-cli3, 下面是创建好的项目:
/ {; i7 O1 g5 P
 6 e3 ]- T1 W3 I8 I$ e
6 e3 ]- T1 W3 I8 I$ e
三、安装插件
) g) f9 i7 x2 O3 j7 l$ T5 @( k( Mnpm i webpack-spritesmith
四、使用
* L+ P6 W! [7 O 因为是vue-cli3,所以为了配置webpack,我们得在根目录创建一个配置文件vue.config.js 然后在该文件引入使用该插件,在此之前,我们打开官方文档看看 https://www.npmjs.com/package/webpack-spritesmith5 Y" q+ I. m6 N4 a4 k4 Y9 N* l2 q
 5 s' T1 T% F. x6 Y1 i' |
5 s' T1 T% F. x6 Y1 i' |
按照它的来(官方文档按照webpack的配置写法, 与vue-cli3用些许差异):
/ T' k: ` G, l: z- \4 v7 C9 `// vue.config.js
var path = require('path');
var SpritesmithPlugin = require('webpack-spritesmith');
var templateFunction = function (data) {
var shared = '.ico { background-image: url(I) }'
.replace('I', data.sprites[0].image);
var perSprite = data.sprites.map(function (sprite) {
return '.ico-N { width: Wpx; height: Hpx; background-position: Xpx Ypx; }'
.replace('N', sprite.name)
.replace('W', sprite.width)
.replace('H', sprite.height)
.replace('X', sprite.offset_x)
.replace('Y', sprite.offset_y);
}).join('\n');
return shared + '\n' + perSprite;
};
module.exports = {
configureWebpack: config => {
config.resolve.modules = ["node_modules", "spritesmith-generated"]
let plugins = [
new SpritesmithPlugin({
src: {
cwd: path.resolve(__dirname, 'src/assets/icon'),
glob: '*.png'
},
target: {
image: path.resolve(__dirname, 'src/spritesmith-generated/sprite.png'),
css: [
[path.resolve(__dirname, 'src/spritesmith-generated/sprite.scss'), {
format: 'handlebars_based_template'
}]
]
},
customTemplates: {
'handlebars_based_template': templateFunction,
},
apiOptions: {
cssImageRef: "~sprite.png"
}
})
]
config.plugins = [...config.plugins, ...plugins]
}
}
到这里基本就算完成了, 然后我们来使用一下运行项目。
0 }$ p0 v8 l$ q( }" `: a% P! Y/ zyarn serve

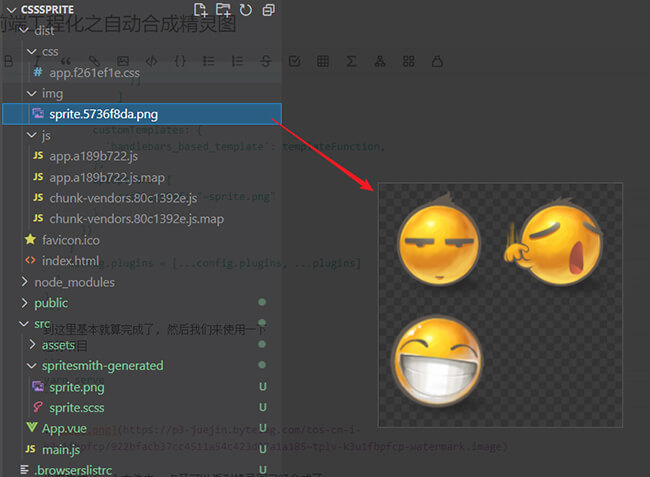
$ |# Y' ^! h- B6 n6 a- W9 y1 ?2 V6 J 发现生成了一个文件夹,点开可以看到精灵图已经合成了, 在组件内使用:
5 p/ @" p* Q3 w+ B- i
 1 e+ X% F5 E( i; X1 r7 G/ |, K+ o
1 e+ X% F5 E( i; X1 r7 G/ |, K+ o

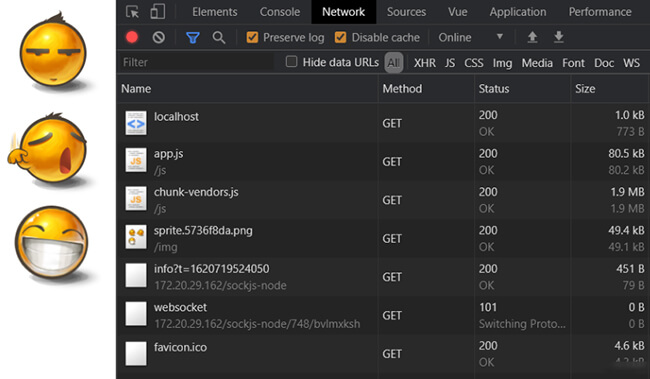
- g1 T" u+ o5 N( _ 看到是使用精灵图了。8 L, M& R1 D1 Q& F9 D1 A" y6 o
五、打包
: R; Y4 ^; f9 c7 d& ~9 E 然后再打包看看。" ^8 M# l. H0 x8 s+ M5 Y8 B
yarn build

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )