|
|
现在越来越多的网站把数据的交互过程写在 JS 代码里,也就是说如果你只单单看前端网页的源码,你是无法得到具体的数据,你只能看到一大堆调用 JS 的前端代码。所以对于这类的网站,我们需要进入到具体的 JS 源码,理清关键代码,从而进行破解获取到我们想要的数据。
! C5 |: g, s4 G1 JS 基础语法学习
D: S$ _/ k: p/ H7 k/ ~8 j 你只要有点编程基础,学习过一门编程语言,JS 的学习还是相对轻松,一个星期左右的时间就可以把 JS 所有的基础内容,全部学习一遍。如果你没有编程基础的话,JS 基础的内容学习起来也不是非常难,最多一个月的时间也能全部学完。
- I& V+ e. H) Z# y- ^' h这里给大家推荐一个 JS 编程基础学习网站:
. m$ ^: w/ C' E% n1 b) H7 K5 r7 a3 Ohttps://www.runoob.com/js/js-tutorial.html3 D; f- ~1 v4 U7 Y0 p/ C3 H: P+ P
% p; d7 [0 [/ U4 b- h, z
 / r& i0 l: m1 u9 M: U: W
/ r& i0 l: m1 u9 M: U: W
" i7 B# q6 r; W! V2 前端 JS 破解原理
' _1 D; C0 J$ g% Q: W 普通的网站数据的显示都是在网站的源码中就可看到,这类的网站你只要发个 requests 的请求,服务器就会把带有数据的源码返回给你,你就可以通过一些解析库进行解析了。但对于 JS 进行数据加密传输的网站,它就不同,比如下面这个网站:; @" b5 n# {3 s, M9 b3 Q( R, d6 p/ m
 0 }5 W1 {% S4 d" b0 r- A8 E
0 }5 W1 {% S4 d" b0 r- A8 E
在控制面板可以看到获取到的数据是字母串,跟前端显示的数据完全不同,这就说明网站的数据是被加密了。新手在爬这类网站的时候,看到这里可能就会感到无奈。但大家不妨这样想,前端显示的数据是正常,所以后台一定会有某个地方对加密过的数据进行解密,而我们需要做的就是找到这个段解密的代码,按照它的逻辑进行传参就可以了。这也是我们破解 JS 代码的原理所在。
+ F/ X' t" E* S5 w* I+ X
/ |6 v/ X+ H# v) d4 i7 G8 L3 工具的使用# \! `+ N) q t# W9 ~6 K- K% ]* i1 O
讲完了原理之后,我先给大家介绍几个常用的工具。3.1 谷歌浏览器的开发者工具; s/ t* H& Y# h N- U% x
学爬虫一定要会使用谷歌浏览器的开发者工具,按谷歌浏览器按 F12 就可以弹出具体的页面。& ?; N* @% \% \! z! @; `$ s
 : f( j/ A# _! j: w; U# y, F' h
: f( j/ A# _! j: w; U# y, F' h
在开发者页面中你可以看到网页的源码「Elementes」、控制台「Console」、网页源码「Sources」、网络请求面板「Network」等等。详细的教程可以去看下官方的文档:
, h7 w% p; Q/ ^https://developers.google.com/web/tools/chrome-devtools/?hl=zh-cn
/ w0 H, ?0 c8 w* `) r" ] x
* S# C- C3 J, [" O3.2 Nodejs 安装
- z% Z0 a. f4 z4 t, q 因为涉及 JS 的调试验证,所以除了 Python 环境外,你还需要Nodejs( JS 的运行环境)和 WebStorm(IDE)。
\- c: `0 m! M
 # m# H+ l! y$ O1 e2 @8 C
# m# H+ l! y$ O1 e2 @8 C
Nodejs 去官网下载安装包后直接一键安装即可,安装完毕后去控制台运行 node -- version,如果出现版本号即代表安装成功。WebStorm 安装完后需要激活,激活教程网上很多,大家自行搜索。它是 Jet Brains 的产品(和 PyCharm 是同一家公司),所以使用方式与 PyCharm 很类似。3 l" `: m+ Q1 l3 _3 b8 ]
' E8 s; y3 I9 V2 t/ a
4 实战练习8 K/ q: t) D+ \ G$ g X
接下来就带大家进行实战练习,这次我们爬取的对象是「企名片」网站:
8 U4 R% [" { h0 v$ Whttps://www.qimingpian.com/finosda/project/pinvestment
' N. I% t& _- c V- E7 e
, m/ `; m2 J0 q, c" a3 t4.1 网站分析# H$ q( Z4 [1 z5 U! V
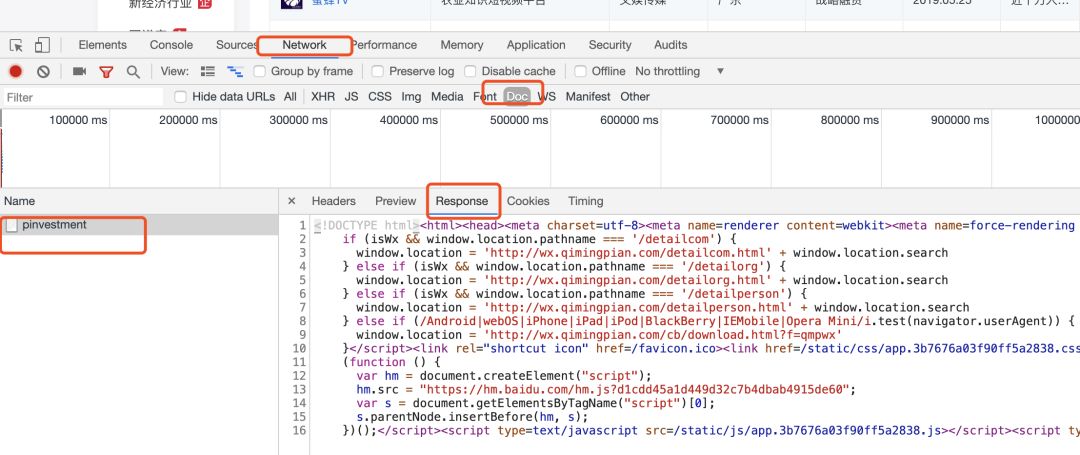
首先打开链接,点击 F12 查看网络请求面板。在 pinvestment 响应里可以看到是一个 JS 调用的代码,并没有我们想要的 HTML 代码,显示网页是由 JS 动态生成。
4 y2 j* P t5 a: a/ e1 B: ?+ r8 F
 , x( B* Y! Z+ i! k7 E# i5 }. w; u4 w
, x( B* Y! Z+ i! k7 E# i5 }. w; u4 w
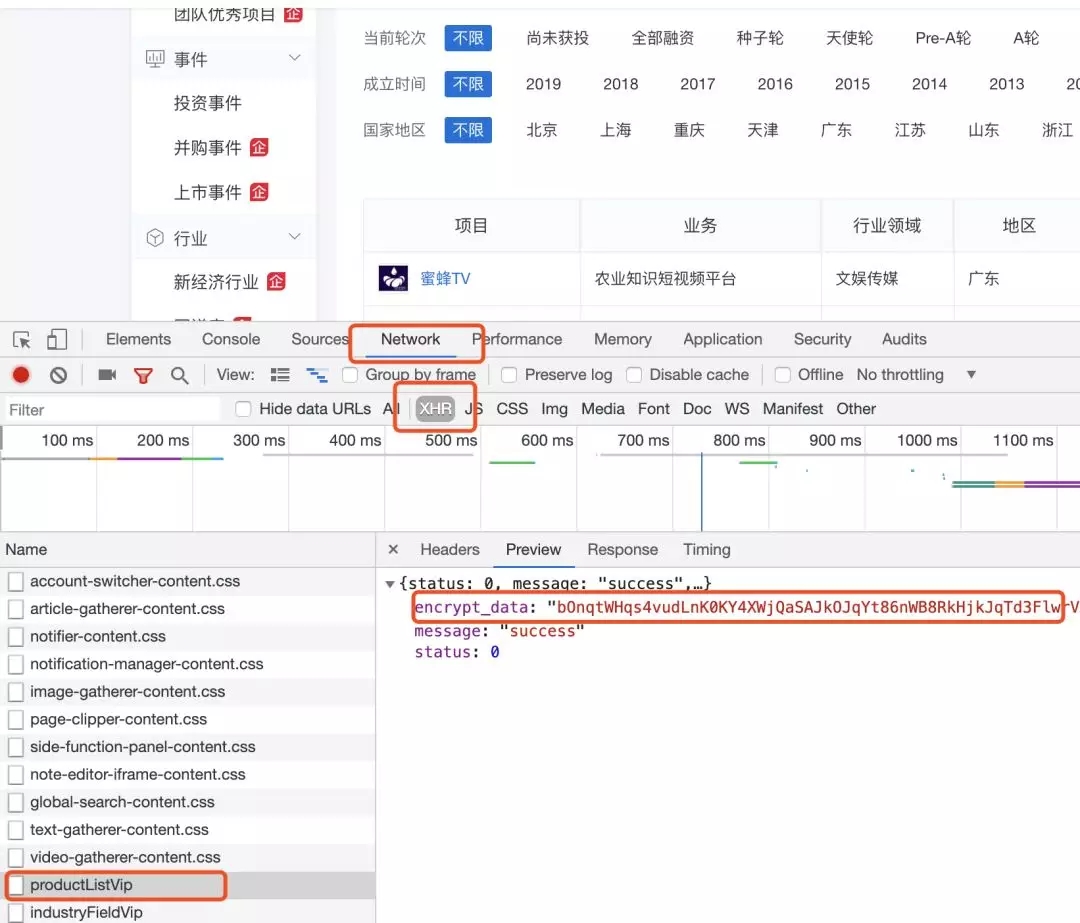
在点击 XHR,我们就可以看到一个 productListVip,这里面有个 encrypt_data 数据。参数内容像是一串 Base64 字符。既然网站对这个参数做了加密,说明它不想被爬取,所以可以做个假设:我们的目标数据就是 encrypt_data 参数里的内容。. Q3 C3 h w3 ^& q6 M% R! o

9 c) c( |7 G! S; s 接下来我们就要破解 encrypt_data。 p( C' A2 Q: w/ u" q7 a; M
4.2 断点调试 JS 源码
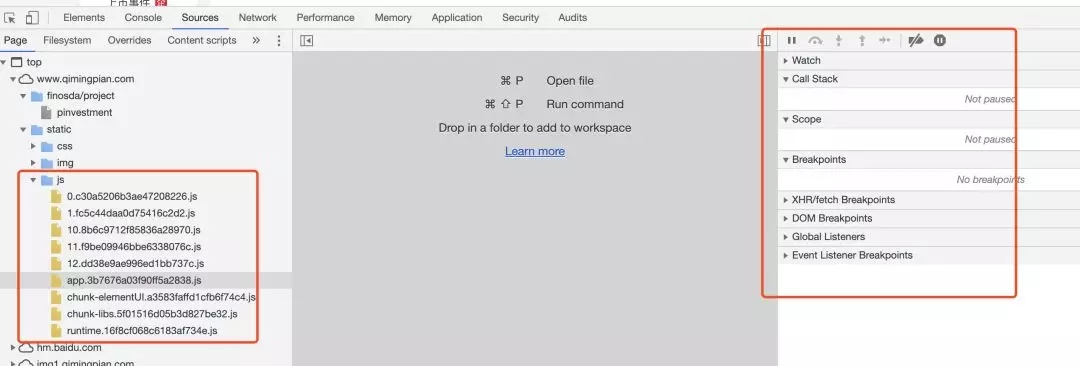
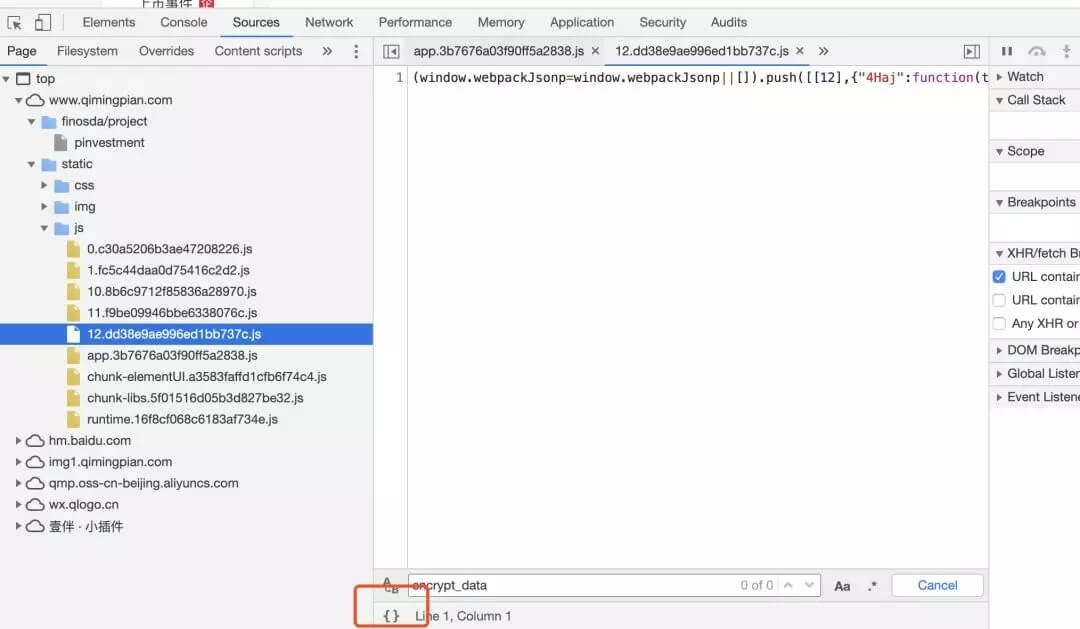
6 F& g0 e% }1 H Z6 I4 F 打开开发者工具,点击 Sources 我们在 js 文件夹中就可以找到网页的 JS 代码,在右侧我们就可以进行断点调试。
. a9 {) y7 m; u0 k, B4 e2 |

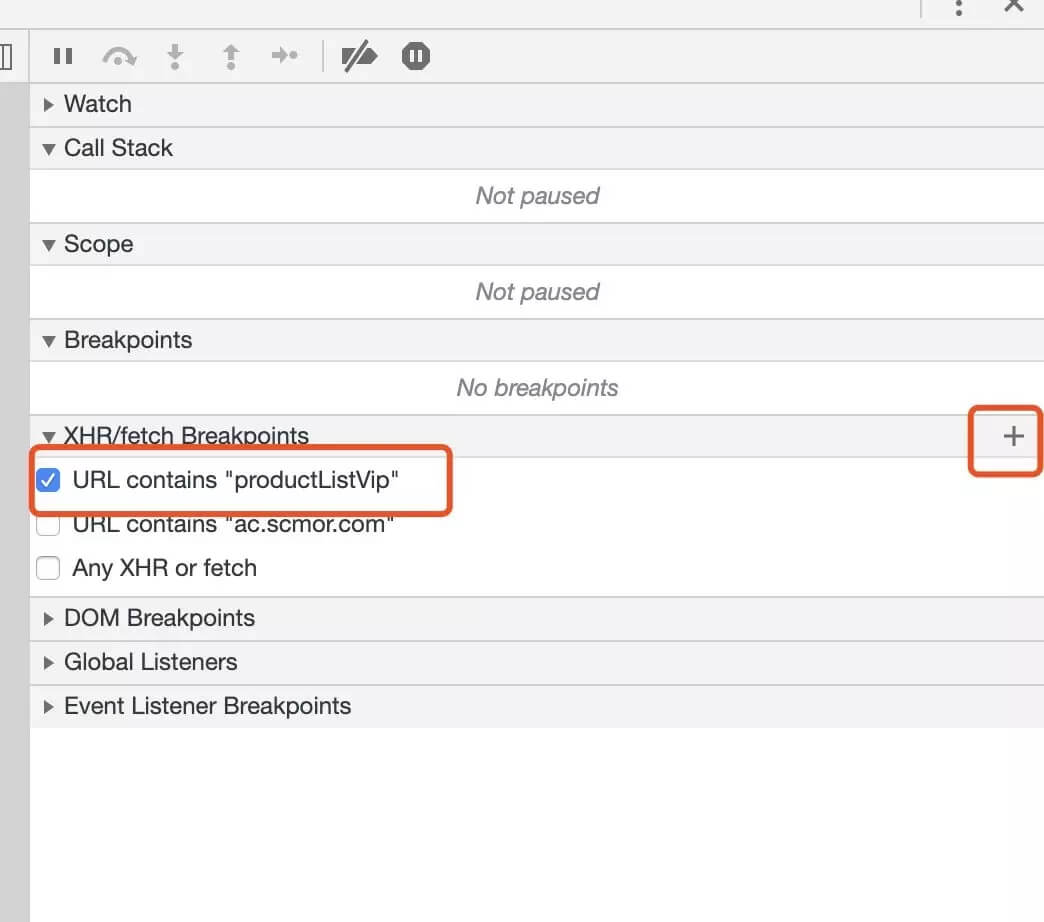
" C" ^/ n9 k& O2 d$ c! w9 b 在断点调试拦里有个 XHR/fetch Breakpoints 选择,而我们含有 encrypt_data 加密的参数正是一个 XHR 请求,所以我们点击+号,把 productlistVip 请求 url 添加进去。; L' J8 H. H' d# d

7 ]$ T# u m8 U 随后我们重新刷新网页,就可以一步步的调试找到可疑的地方。# {2 _: s6 t% ]" G% S4 P; R
小技巧:& T1 }. Y/ B$ U# D, E4 h; c4 O
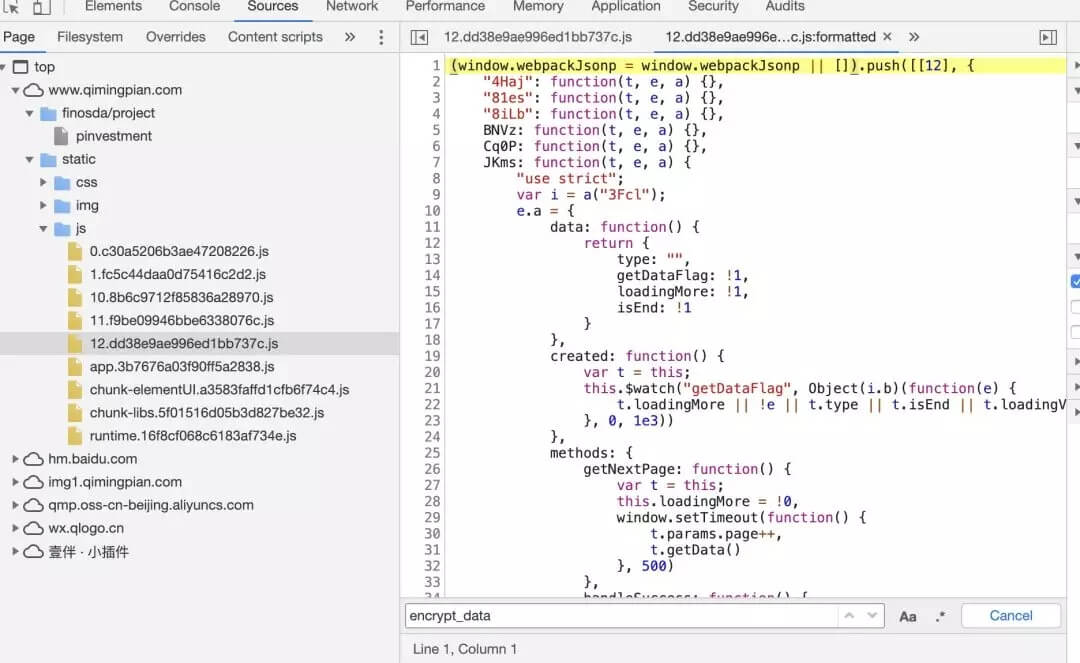
1 花括号进行美化
0 E# i5 e3 o; D( e, l ]+ d! f4 A, q8 Z
点击左下角的花括号,可以把乱序的 JS 代码,变成有序的代码,看起来就非常的方便。# K. j. R) C, u1 {

+ e" o" Z; C% S$ [$ @
 ( n. Q9 y. m) O ^ y
( n. Q9 y. m) O ^ y
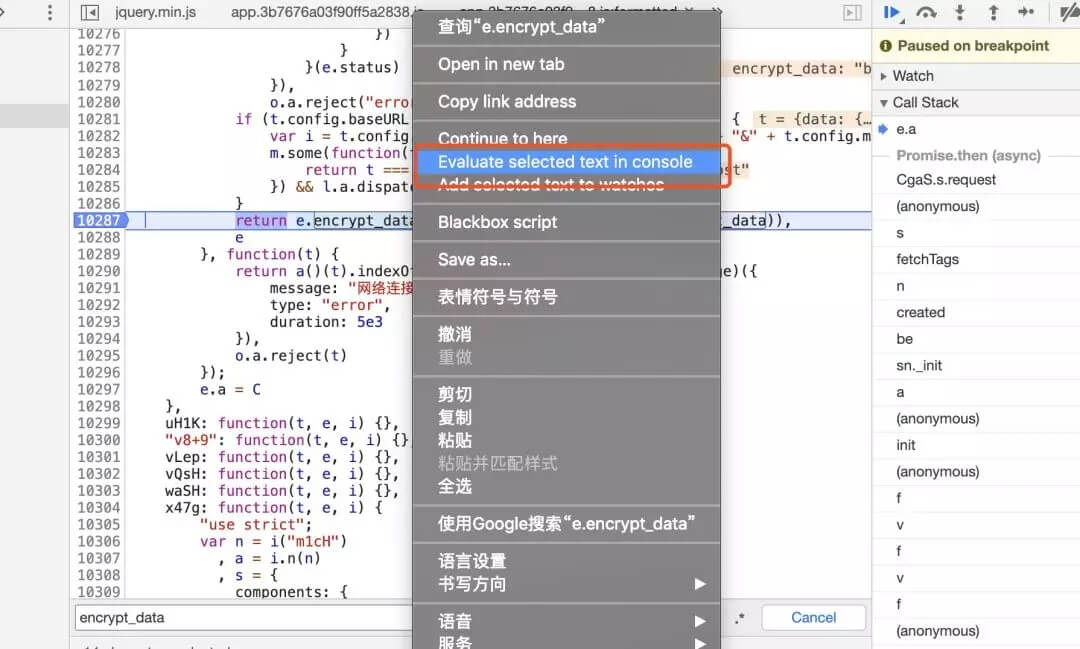
2 控制台输出执行结果" a0 d" `4 B: a5 U% J8 V0 F
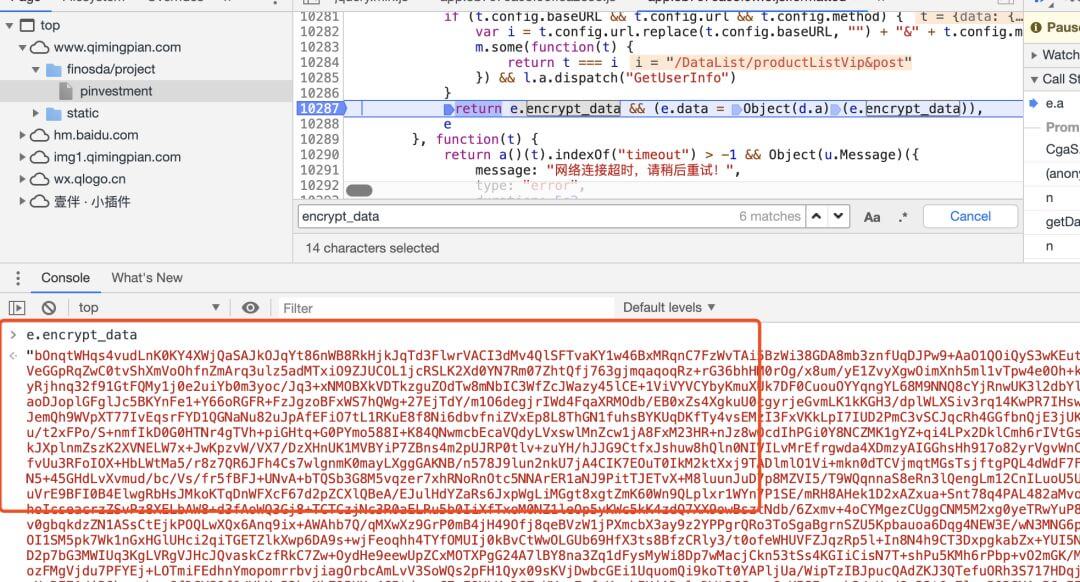
如果你找到比较可疑的点,你可以选中可疑的代码段,点击右键有个 Evaluate selected 选项,它就会在控制台输出执行的结果。
, w9 R, C# J8 i$ ~4 d8 G6 @. A7 F) z$ G7 k+ _
 4 `" |1 ?2 U) S4 Z
4 `" |1 ?2 U) S4 Z
 8 W9 O% J* N" {0 r7 B3 N
8 W9 O% J* N" {0 r7 B3 N
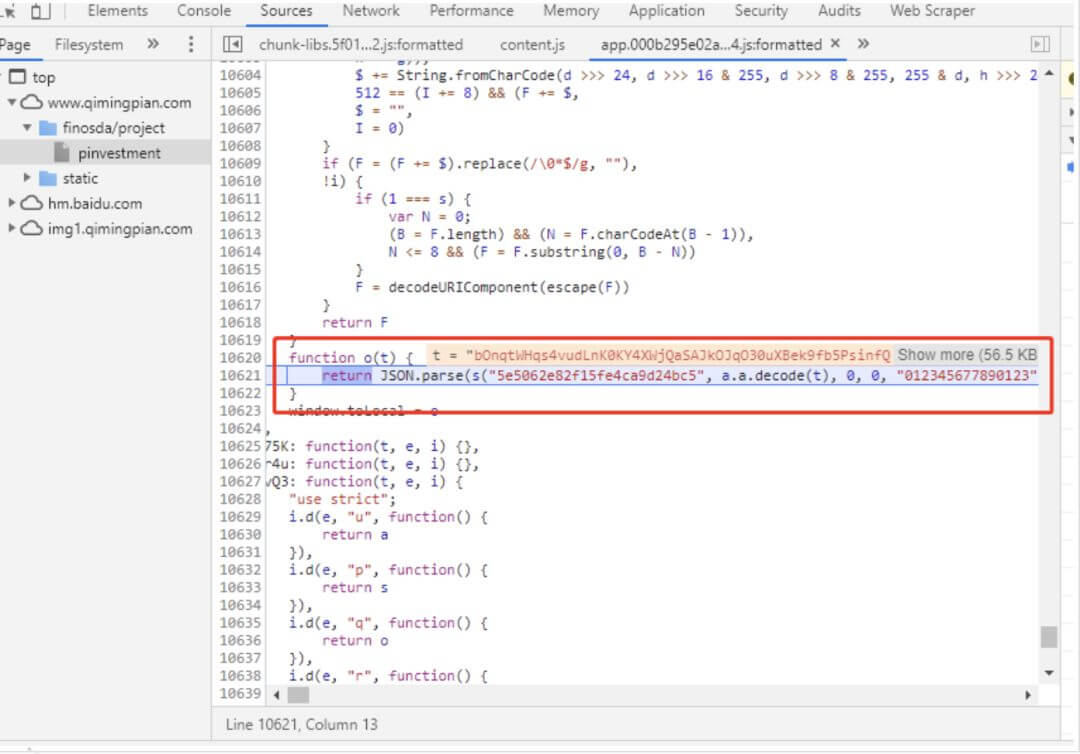
其实上图中执行 Object(d.a)(e.encrypt_data) 返回的内容就是我们需要的数据了。进到这个函数体里边,就能找到解密函数:其实上图中执行 Object(d.a)(e.encrypt_data) 返回的内容就是我们需要的数据了。进到这个函数体里边,就能找到解密函数:8 j! z# b3 N) r
 8 U4 ]/ o) ]* }4 I4 o4 O
8 U4 ]/ o) ]* }4 I4 o4 O
function o(t) 就是我们需要的解密函数,可以看到它先调用 s 函数,传入了四个参数,除了a.a.decode(t) 外其他三个都是写死的,最后用 JSON.parse 转为 json 对象。
, K/ P2 j+ o) v' g然而,找到解密函数后,我们要做的不是去分析它函数内部做了什么,虽然可以研究它的解密算法然后用 Python 重写,但这样太复杂且没必要。因为我们可以用 PyExecJS 这个库,直接用 Python 调用并执行 js 代码。; f7 |2 {4 O. H* X7 V# X
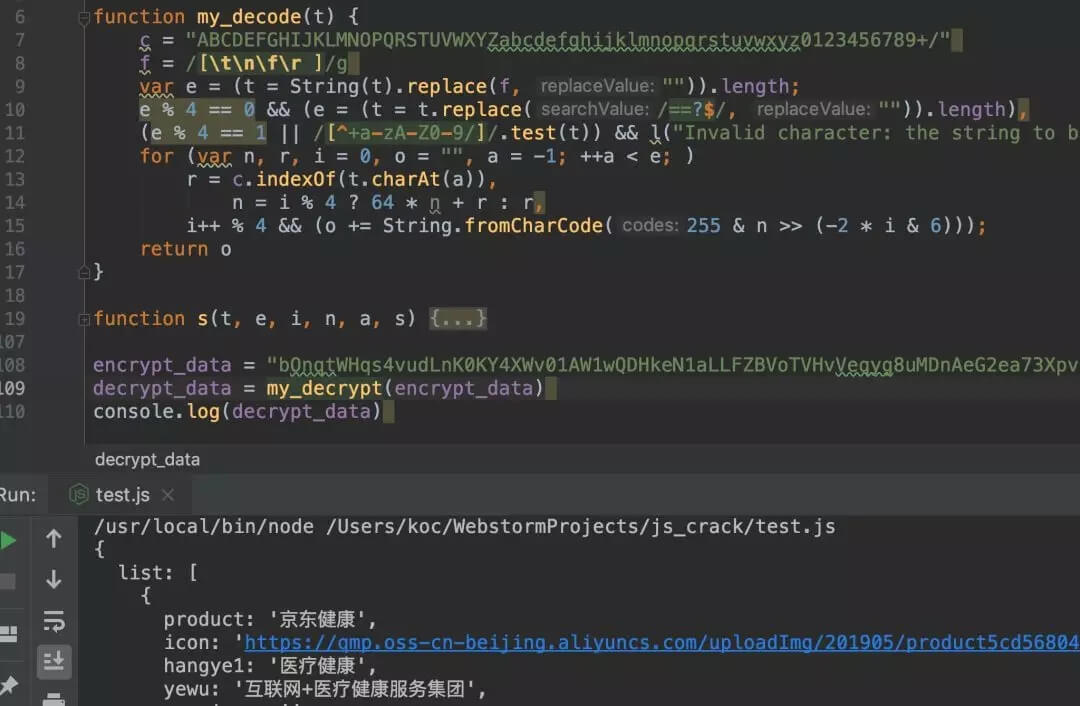
这时候,WebStorm 就派上用场了。新建一个 js 文件,把 function o里涉及的代码全部抠下来。然后执行 console.log 把执行结果打印出来。篇幅问题就只贴部分代码:
5 T$ y( K! v( W% L$ g
$ g {/ I3 v% q. T! _2 Y
 7 v5 P1 h" B/ t7 Y
7 v5 P1 h" B/ t7 Y
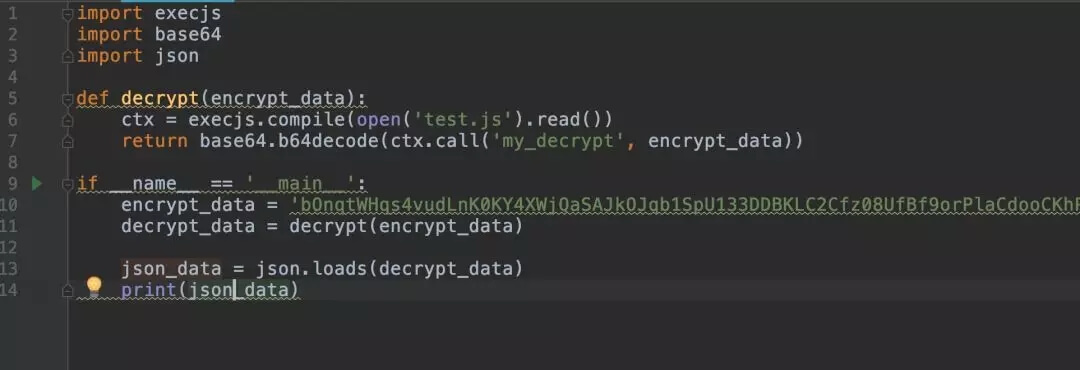
成功输出正确的数据,最后用 Python 去调用解密函数就行了。
E! l" D0 f, t$ @ }* _
 5 x) `7 v6 V+ c" J l9 b
5 x) `7 v6 V+ c" J l9 b
|
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )