|
|
由于 React 生态系统变化得如此之快,跟进发生的一切事情是非常困难的。每天都会冒出新的库。你很有可能会错过一些非常棒的库。这就是为什么我要撰写本文,想将这些 React 库介绍给你。希望这些库能为你做一些繁重的工作,让你的生活更轻松一点!2 `1 X4 ]' L7 m. A' D3 i
1. React Lazyload" q7 W0 T% \+ a
当大多数开发人员想到懒加载时,他们通常想到图片。懒加载可以显著提高你的应用程序的性能。React Lazyload 库不仅在懒加载图片方面做的很好,而且在任何影响性能的方面也做的很好——例如,组件。- ]% m3 m3 Q( P" c. T1 @% _! V
这个库提供了许多选项来更改你的图片和组件的加载方式。这个库在 GitHub 上有 5K 个星星,是懒加载方面非常流行的一个选择。
8 e1 U" k& G) Y) O2 Z* `) `2. React Responsive1 a+ U; X I$ p( b5 l8 L2 a) F" W
React Responsive 库提供了一种方便的方法来在 React 中包含媒体查询。这个库同时提供了一个可以使用的钩子和一个组件——分别是 useMediaQuery 钩子和 MediaQuery 组件。
+ R/ O0 l( @$ Q" j N1 O 这个库允许你为你的应用程序创建可以轻松重用的特定断点。请看文档中的以下示例:' o" O! F' w. }, _4 s

) @' P2 z$ [! w x; ~" Q4 \3 e 这个库可以在大多数现代浏览器上开箱即用。如果你想要支持比较老的浏览器版本,你需要添加兼容脚本(polyfills)。React Responsive 在 GitHub 上有 5K 多星星,如果你想要给你的应用程序添加响应式设计,你真应该试试这个库!! i) q0 P" y# t
3. React Beautiful DnD
( P) h. n. k( c# ~7 U- p React Beautiful DnD(drag and drop,拖放)库是由 Atlassian 创建的,即 Jira 的开发商。这个库在 GitHub 上有 22K 多星星,是这个类目中最流行的库。
1 @) y( ~3 S9 U$ O- F 这个库不仅支持纵向和横向列表移动,还允许你在列表之间拖放列表项。这个库的特性清单几乎是无穷无尽的:它包括有条件的拖放,还支持鼠标、键盘和触摸屏。这是拖放领域目前为止最完善的库。3 O# e. O2 J5 m; t1 b `

( a' _$ z9 a9 r5 k4. Styled Components5 b' V2 y$ r# L& |1 Q7 s2 E
Styled Components 库是这个类目中最流行的库,GitHub 上有超过 32K 的星星。这个库允许你在 React 组件中使用纯 CSS 设置你的组件样式。
! M% i1 H8 `, t" T" r. o2 l 这个库的优势之一是,它为你的样式生成唯一的类名。这样你就永远不需要担心类名重复、重叠或者拼写错误。除此之外,它还非常容易来创建动态样式。使用这个库,就再也不需要在文件之间切换,因为你在你的组件内部管理你的样式。
0 o; k1 V: |6 ~6 V( G% I4 W; c( ?0 p( f 下面是一个小例子,演示了创建你自己的样式化组件是多么简单:
( `6 `/ x% Z: E7 J
 . w, ^/ K C( _1 t
. w, ^/ K C( _1 t
5. React Select
- h! q: {, V3 y9 @( z 开箱即用,标准的 HTML 选择框的选项太局限,对用户并不友好。React Select 库解决了所有标准 HTML select 带来的问题。无论你是在寻找一个单选列表还是多选列表,这个库都能满足你!# [4 M$ ]; V/ {/ P5 Y- r, h" _
我在自己的项目中经常使用这个库。这个库不仅允许你搜索列表项,还允许你动态添加选项。这个库另外非常棒的一点是它的可定制性。你可以彻底更改选择框的样式,也可以定制整个组件,如果你不喜欢开箱即用的组件的工作方式的话。
+ h4 ?( S) b0 B% m* w3 {$ `( g 这使得 React Select 库成为我的 React 选择框中的头号选择。
% j" }3 Z7 `- S6 E" a* c" n
 # M" e; o/ i) Z& X% G9 O- M
# M" e; o/ i) Z& X% G9 O- M
6. React Helmet
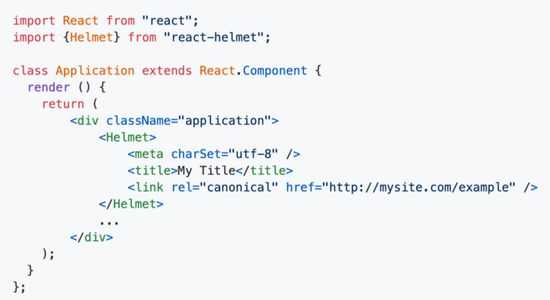
4 l# y7 n& U4 A& | React Helmet 库是目前为止你所得到的在修改网站 head 元素方面最好的库。这个库这么棒的原因之一是它对于经验较少的 React 开发者也非常容易理解。, |0 {' h2 v% V3 e D* j
这个库支持所有合法 head 标签——从 title 标签到 meta 标签。其中一个非常棒的功能是,你可以覆盖嵌套组件中的重复的 head 更改。除此之外,React Helmet 还支持服务端渲染。
4 \1 K9 u6 ~9 _% W1 u7 c; d 在你的应用程序中集成 React Helmet 就是如此简单:
+ w# _$ l; H) Q8 V, a* V+ s
 5 y( p8 v% Q6 \7 p2 w9 I! \- A
5 y( p8 v% Q6 \7 p2 w9 I! \- A
7. React Tooltip, p" e9 ~! b$ n# T/ _0 \+ F
如果你在 React 应用中需要工具提示,那么一定要看看 React Tooltip 库。它包含一系列选项,允许你更改你的工具提示的行为方式和样式。
8 d& b8 i, R/ ~, p& Y2 p React tooltip 允许在工具提示上显示纯文本和原始 HTML。注意,HTML 应该进行(sanitized)安全处理。这个库有一些钩子,例如 afterShow 和 afterHide 钩子,允许你自定义工具提示的行为。
; Z* g0 P# c& Q% ] 这个库有超过 25 个选项,几乎不可能满足不了你的需求。这个库在 GitHub 上有 2K 多一点星星。
+ V# e7 J# n& \

; l7 z- P. I9 B9 X4 u/ ~: n8. React Markdown
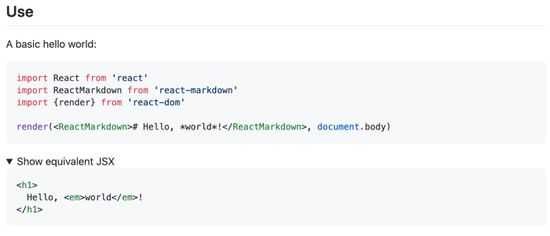
+ n1 i+ q8 E" m& u+ m5 k 最后介绍的库是 React Markdown。这个库在 GitHub 上有 6.5K 星星,这绝对是一个非常受欢迎的库。这个库与其它库的区别之一是,其它库通常依赖 dangerouslySetInnerHTML 或者在处理 markdown 时有问题。( _8 Z, @: p) S! _% f9 n' ^
你可以通过添加插件来扩展 React Markdown 的功能。例如,你可以使用提供表格、任务清单、删除线和 URL 功能的插件。
. O" z- h& I, l2 A React Markdown 就是这么方便使用:. _) r6 a2 r1 t6 R2 {5 p& Z( y h. Q
 - q3 h2 b, U- l/ z
- q3 h2 b, U- l/ z
% S8 Q; e( x. }- `. S M3 T# ~
|
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )