1、用CONSOLE.LOG()展示数组
. y' M: j3 ~0 a. }" A源码如下:. r% G" t4 W$ A3 I) z; V. X- I1 ~
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.log(languages);
console.log() 会这样展示数组:
5 e% m/ b( j& ?, q
 * I3 D5 ^) z8 E7 {8 |. o
* I3 D5 ^) z8 E7 {8 |. o
这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。
, v1 g: W! }3 C9 J, D- Q( M2、用CONSOLE.TABLE()展示数组
1 ?! i* I s# @; G* U T源码如下:) G6 e" N3 ?; W' d+ o
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);
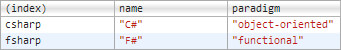
console.table会这样展示数组:
 1 ^) g( j" z. V5 }9 Q2 j- z; R
1 ^) g( j" z. V5 }9 Q2 j- z; R
3、CONSOLE.TABLE() 的过滤功能" M9 X9 w4 f+ ?# p% ]9 V- F$ E
如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:' e# `4 C: W; b0 p5 O9 n7 g$ r, d
// Multiple property keys
6 Y! r) N& t9 {: x9 i2 S: x: D console.table(languages, ["name", "paradigm"]);5 |. k- V% l& N$ s8 q$ X0 q
如果你想访问一个属性的话,一个参数就够了
. n! ?6 v/ O+ f1 \. c // A single property key! u5 j, b8 R- r+ O
console.table(languages, "name");8 M4 S' q; S$ V, y5 W- S$ @
0 r/ \8 B u; K j |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )