1、用CONSOLE.LOG()展示数组# f0 P I$ {; w& P# s1 \; H
源码如下:3 u! I+ J3 N* O, r# n1 d
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.log(languages);
console.log() 会这样展示数组:( z# v, P* ^- S

4 ~: h8 i) Q4 [. G) L这样的展示形式对于开发很有用,但是我发现这样还要手动去点每个Object有些笨重。
+ a0 Y3 k% T% M& w) z0 H4 Y7 X2、用CONSOLE.TABLE()展示数组
% p8 e) @, R! Q源码如下:. v7 L4 V; o0 A/ ^
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
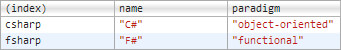
console.table(languages);
console.table会这样展示数组:
 5 g1 F, l" P& f9 _
5 g1 F, l" P& f9 _
3、CONSOLE.TABLE() 的过滤功能
* h( G$ n7 w3 s如果你想限制console.table()显示某一列, 你可以在在参数中传入关键字列表 如下:
- ]$ e' M. O* o; t // Multiple property keys5 p! `, t) C& `4 } Q% u* U$ K
console.table(languages, ["name", "paradigm"]);
. a6 |$ s8 E; X6 T2 i* S5 B如果你想访问一个属性的话,一个参数就够了
0 T4 T. w8 Y0 s( n, o6 D$ w // A single property key
' Q: l4 k* e* R9 G9 K7 H) X console.table(languages, "name");" G' N: h, e3 @9 ]% W2 t
; C7 N# W, S( k" Q5 |- h) E; `! ? |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )