多行文本超过指定行数隐藏超出部分并显示“...查看全部”是一个常遇到的需求,网上也有人实现过类似的功能,通过以下的vue组件就可以实现这个功能,本文简单介绍一下实现思路。
* U q" x# ^1 o' d2 p- D4 B组件地址:https://github.com/Lushenggang/vue-overflow-ellipsis, P4 k) i/ V4 n' W0 h% w
一、需求描述7 T0 Q; J# F) ^2 x" J: H- D
长度不定的一段文字,最多显示n行(比如3行),不超过n行正常显示;超过n行则在最后一行尾部显示“展开”或“查看全部”之类的按钮,点击按钮则展开显示全部内容,或者跳转到其它页面展示所有内容。
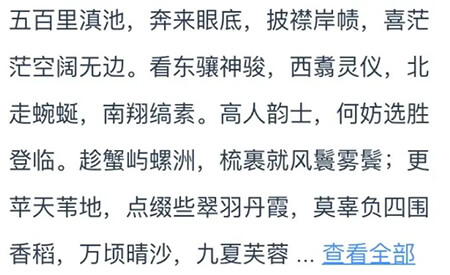
3 j$ t5 {; ^5 {" W4 v& j* r1 ]0 W* {* [' x预期效果如下:% ~2 Q5 Y9 n( C& j; A
 . r5 Z% \: p6 B
. r5 Z% \: p6 B
二、实现原理
3 Q' i* I# y2 Q 纯css很难完美实现这个功能,所以还得借助js来实现,实现思路大体相似,都是判断内容是否超过指定行数,超过则截取字符串的前x个字符,然后然后和“...查看全部”拼接在一起,这里的x即截取长度,需要动态计算。' Z$ d( a; f, Q: L
想通过上述方案实现,有几个问题需要解决:+ Q; U0 z* Q1 V( @* ]
1、怎样判断文字是否超过指定行数! ?# _9 c; s( U- }8 L
2、如何计算字符串截取长度! X, X* D* Y( W0 z/ P" P
3、动态响应,包括响应页面布局变动、字符串变化、指定行数变化等
, p% F2 O @3 E 下面具体研究一下这些问题。
$ Y' s7 p6 b& N* B5 z1、怎样判断一段文字是否超过指定行数?4 z# {% a8 g% V! C( g
首先解决一个小问题:如何计算指定行数的高度?我首先想到的是使用textarea的rows属性,指定行数,然后计算textarea撑起的高度。
) y+ T& M$ w4 O4 P8 a. h* R& V 另一个方法是将行高的计算值与行数相乘,即得到指定行数的高度,这个办法我没尝试过,但是想必可行。$ T$ d/ i7 a1 [- P- T
解决了指定行数高度的问题,计算一段文字是否超过指定行数就很容易了。
. k. E+ \9 `. y5 c. i1 v ] 我们可以将指定行数的textarea使用绝对定位absolute脱离文档流,放到文字的下方,然后通过文本容器的底部 与textarea的底部相比较,如果文本容器的底部更靠下,说明超过指定行数。; n+ ?7 w2 g) p7 y5 P! h% P+ v9 Z
这个判断可以通过getBoundingClientRect接口获取到两个容器的位置、大小信息,然后比较位置信息中的bottom属性即可。
_; x! e1 F& ?2 m9 _# R/ R. o% X可以这样设计DOM结构:. y8 l* H+ B: W2 n1 s0 N
' f! E; Y; C. L# x9 j$ E' T
<div class="ellipsis-container">
<div class="textarea-container">
<textarea rows="3" readonly tabindex="-1"></textarea>
</div>
{{ showContent }} <-- showContent表示字符串截取部分 -->
... 查看更多
</div>
然后使用css控制textarea,使其脱离文档流并且不能被看到以及被触发鼠标事件等(textarea标签中的readonly以及tabIndex属性是必要的):$ y! c" e0 l2 o6 Y
.ellipsis-container
text-align left
position relative
line-height 1.5
padding 0 !important
.textarea-container
position absolute
left 0
right 0
pointer-events none
opacity 0
z-index -1
textarea
vertical-align middle
padding 0
resize none
overflow hidden
font-size inherit
line-height inherit
outline none
border none
2、如何计算字符串截取长度x——双边逼近法(二分思想)! A9 Z) j/ t% g) T s7 g E. [
只要可以判断一段文字是否超过指定行数,那我们就可以动态地尝试截取字符串,直到找到合适的截断长度x。这个长度满足从x的位置截断字符串,前半部分+“...查看全部”等文字刚好不会超出指定行数N,但是多截取一个字,则会超出N行。- Y3 W5 B( ]+ s
最直观的想法就是直接遍历,让x从0开始增长到显示文本总长度,对于每个x值,都计算一次文字是否超过N行,没超过则加继续遍历,超过则获得了合适的长度x - 1,跳出循环。当然也可以让x从文本总长度递减遍历。5 {4 T7 W, t- |
不过这里最大的问题在于浏览器的回流和重绘。因为我们每次截取字符串都需要浏览器重新渲染出来才能得到是否超过N行,这过程中就触发了浏览器的重绘或回流,每次循环都会触发一次。
; ]4 E+ ~' G, R z1 ~2 Q 而对于正常的需求来说,假设N取值是3,那很可能每次计算会导致50次以上的重绘或回流,这中间消耗的性能还是非常大的,不小心可能就是几十毫秒甚至上百毫秒。7 Q' G& [0 \2 S0 L% z; I: i
这个计算过程应该在一个任务(即常说的”宏任务“)中完成,否则计算过程中会出现显示闪动的”异常“情况,所以可以说计算过程是阻塞的,因此计算的总时间一定要控制到非常低,即要减少计算的次数。# x7 w0 Z4 k5 @! a: p& M$ Z
可以考虑使用"双边逼近法"(或称”二分法“)查找合适的截取长度x,大大减少尝试的次数。第一次先以文本长度为截取长度,计算是否超过N行,没超过则停止计算;超过则取1/2长度进行截取,如果此时没超过N行,则在1/2长度到文本长度之间继续二分查找,如果超过则在0到1/2文本长度中继续二分查找。3 J( g) U# n* Y
直到查找区间开始值与结束值相差为1,则开始值即为所求。具体实现可以看下文中的完整代码。
0 W: R- D; _$ L; c2 p9 @- y* L3、监听页面变动9 t2 I v1 ?* m7 \8 K0 T+ r
对于vue项目来说,传入组件的字符串、行数等可能随时改变,可以watch这些属性变化,然后重新计算一次截取长度。
+ i7 K" ~, X8 H 另一方面,对于页面布局而言,可能会因为其它页面元素的增删或者样式改变,导致页面布局变动,影响到文本容器的宽度,此时也应该重新计算一次截取长度。
: u0 a# a1 M4 M8 g: P5 D- K 监听文本容器宽度的变化,可以考虑使用ResizeObserver来监听,但是这个接口的兼容性不够好(IE各个版本都不支持),因此选择了一个npm库element-resize-detector来监测(非常好用)。
/ a# Z7 }2 O7 K6 R8 X: y8 C$ w三、代码实现. j1 b* `8 G, v" r7 e8 D( M* N+ d s
完整的代码实现如下:
& V2 Y; S- G/ L8 K' ^( L+ ? \) b: @# ^0 q' Q
<template>
<div class="ellipsis-container">
<div class="textarea-container" ref="shadow">
<textarea :rows="rows" readonly tabindex="-1"></textarea>
</div>
{{ showContent }}
<slot name="ellipsis" v-if="(textLength < content.length) || btnShow">
{{ ellipsisText }}
<span class="ellipsis-btn" @click="clickBtn">{{ btnText }}</span>
</slot>
</div>
</template>
<script> import resizeObserver from 'element-resize-detector'
const observer = resizeObserver()
export default {
props: {
content: {
type: String,
default: ''
},
btnText: {
type: String,
default: '展开'
},
ellipsisText: {
type: String,
default: '...'
},
rows: {
type: Number,
default: 6
},
btnShow: {
type: Boolean,
default: false
},
},
data () {
return {
textLength: 0,
beforeRefresh: null
}
},
computed: {
showContent () {
const length = this.beforeRefresh ? this.content.length : this.textLength
return this.content.substr(0, this.textLength)
},
watchData () { // 用一个计算属性来统一观察需要关注的属性变化
return [this.content, this.btnText, this.ellipsisText, this.rows, this.btnShow]
}
},
watch: {
watchData: {
immediate: true,
handler () {
this.refresh()
}
},
},
mounted () {
// 监听尺寸变化
observer.listenTo(this.$refs.shadow, () => this.refresh())
},
beforeDestroy () {
observer.uninstall(this.$refs.shadow)
},
methods: {
refresh () { // 计算截取长度,存储于textLength中
this.beforeRefresh && this.beforeRefresh()
let stopLoop = false
this.beforeRefresh = () => stopLoop = true
this.textLength = this.content.length
const checkLoop = (start, end) => {
if (stopLoop || start + 1 >= end) return
const rect = this.$el.getBoundingClientRect()
const shadowRect = this.$refs.shadow.getBoundingClientRect()
const overflow = rect.bottom > shadowRect.bottom
overflow ? (end = this.textLength) : (start = this.textLength)
this.textLength = Math.floor((start + end) / 2)
this.$nextTick(() => checkLoop(start, end))
}
this.$nextTick(() => checkLoop(0, this.textLength))
},
// 展开按钮点击事件向外部emit
clickBtn (event) {
this.$emit('click-btn', event)
},
}
} </script>
在代码实现中refresh函数用于计算截取长度,在文本内容、rows属性等发生改变或者文本容器尺寸改变时将被调用。
4 [) G0 D! O/ h1 c 每次refresh调用会异步地递归调用多次checkLoop,refresh可能重新调用,新的refresh调用将结束之前的checkLoop的调用。
7 O5 Y* A7 p5 A' ?" y& G, e" N四、其它
" l, i& \ D g1、支持html串的考虑
7 W% _3 n# p# ~: y 现在的实现方案并不支持内容是html文本,如果需要支持HTML文本,问题将复杂许多。主要在于HTML字符串的解析和截断,不像文本字字符串那么简单。9 c" q, _ B# D( m- c
不过或许可以借助浏览器的Range API 来实现截断位置的定位,Range的insertNode以及setStart接口可以将“...查看全部”插入到指定位置,而如果插入位置刚好符合需要,则可以通过Range.cloneContents()")接口取得截取HTML字符串的相关内容,理论上是可行的,不过具体细节以及处理效率得实践后才知道。- ^6 x/ f3 O+ t4 ~
2、减少浏览器回流的影响
& x! J. ]8 A. N3 l& \# p 上述实现方案中,每一次截取都需要浏览器重新渲染DOM,即重绘。重绘的影响还比较小,而如果截取的字符串行数发生改变,还会引发文本容器的高度变化,这时候就会导致浏览器回流,而文本容器在文档流中,回流将会影响整个文档。
! U' m2 f; _$ v* ?$ i4 O 想解决这个问题,可以使用一个脱离文档流的元素来进行字符串动态截断后的渲染与判断,布局就类似上述的textarea。
o: y G1 e% t" L* i 因为不在文档流中,回流的影响范围就会减少到该元素自身。获得截断长度后再截断文本,渲染到真正的文本容器即可。 |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )