多行文本超过指定行数隐藏超出部分并显示“...查看全部”是一个常遇到的需求,网上也有人实现过类似的功能,通过以下的vue组件就可以实现这个功能,本文简单介绍一下实现思路。
' }9 N: M2 r V% f4 U组件地址:https://github.com/Lushenggang/vue-overflow-ellipsis' G2 R6 d/ \; M5 U
一、需求描述
" B0 }0 h5 T# V9 a8 v7 m 长度不定的一段文字,最多显示n行(比如3行),不超过n行正常显示;超过n行则在最后一行尾部显示“展开”或“查看全部”之类的按钮,点击按钮则展开显示全部内容,或者跳转到其它页面展示所有内容。, V( _6 n! D& z7 j' ~ V
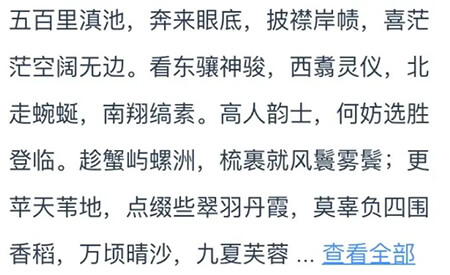
预期效果如下:
7 m! R5 ^! d7 ?( r7 R. K1 j
 2 ?9 t L; F# [7 U% \" G# P
2 ?9 t L; F# [7 U% \" G# P
二、实现原理
+ Q# z9 K; b! E7 i+ G 纯css很难完美实现这个功能,所以还得借助js来实现,实现思路大体相似,都是判断内容是否超过指定行数,超过则截取字符串的前x个字符,然后然后和“...查看全部”拼接在一起,这里的x即截取长度,需要动态计算。/ l1 \* A* h$ ]9 H, u
想通过上述方案实现,有几个问题需要解决:! T4 C2 w& {$ z2 q9 u, l
1、怎样判断文字是否超过指定行数% }0 i/ l: I; D# q/ B3 ~
2、如何计算字符串截取长度
9 r! Z# ~4 B# o$ ], y 3、动态响应,包括响应页面布局变动、字符串变化、指定行数变化等7 j# Y1 N. r* ^
下面具体研究一下这些问题。. K, X4 z$ N( ?# y
1、怎样判断一段文字是否超过指定行数?% q. J2 W) h+ A
首先解决一个小问题:如何计算指定行数的高度?我首先想到的是使用textarea的rows属性,指定行数,然后计算textarea撑起的高度。% e9 o3 y* t9 n/ \ O
另一个方法是将行高的计算值与行数相乘,即得到指定行数的高度,这个办法我没尝试过,但是想必可行。
& f2 ]: d+ f' p# R 解决了指定行数高度的问题,计算一段文字是否超过指定行数就很容易了。+ w# e6 O% M! q; f* \+ [
我们可以将指定行数的textarea使用绝对定位absolute脱离文档流,放到文字的下方,然后通过文本容器的底部 与textarea的底部相比较,如果文本容器的底部更靠下,说明超过指定行数。
- T# d; j$ ^8 Y8 X3 b) n 这个判断可以通过getBoundingClientRect接口获取到两个容器的位置、大小信息,然后比较位置信息中的bottom属性即可。% R; W) f% p6 X% X) W" M
可以这样设计DOM结构:. N- O& _/ K1 ]6 d2 K
; ?) @8 g+ h* m# N
<div class="ellipsis-container">
<div class="textarea-container">
<textarea rows="3" readonly tabindex="-1"></textarea>
</div>
{{ showContent }} <-- showContent表示字符串截取部分 -->
... 查看更多
</div>
然后使用css控制textarea,使其脱离文档流并且不能被看到以及被触发鼠标事件等(textarea标签中的readonly以及tabIndex属性是必要的):. E6 v: k# _# c: Q
.ellipsis-container
text-align left
position relative
line-height 1.5
padding 0 !important
.textarea-container
position absolute
left 0
right 0
pointer-events none
opacity 0
z-index -1
textarea
vertical-align middle
padding 0
resize none
overflow hidden
font-size inherit
line-height inherit
outline none
border none
2、如何计算字符串截取长度x——双边逼近法(二分思想)
; e5 B% |+ o' k# H 只要可以判断一段文字是否超过指定行数,那我们就可以动态地尝试截取字符串,直到找到合适的截断长度x。这个长度满足从x的位置截断字符串,前半部分+“...查看全部”等文字刚好不会超出指定行数N,但是多截取一个字,则会超出N行。; |0 K# x4 h3 ~2 L0 k% H
最直观的想法就是直接遍历,让x从0开始增长到显示文本总长度,对于每个x值,都计算一次文字是否超过N行,没超过则加继续遍历,超过则获得了合适的长度x - 1,跳出循环。当然也可以让x从文本总长度递减遍历。
; w ]% f, H' @7 B! e* l& {. } 不过这里最大的问题在于浏览器的回流和重绘。因为我们每次截取字符串都需要浏览器重新渲染出来才能得到是否超过N行,这过程中就触发了浏览器的重绘或回流,每次循环都会触发一次。
K! X/ w m2 [/ c, ?; e, i 而对于正常的需求来说,假设N取值是3,那很可能每次计算会导致50次以上的重绘或回流,这中间消耗的性能还是非常大的,不小心可能就是几十毫秒甚至上百毫秒。+ r5 h6 w( y9 S1 L( k2 S
这个计算过程应该在一个任务(即常说的”宏任务“)中完成,否则计算过程中会出现显示闪动的”异常“情况,所以可以说计算过程是阻塞的,因此计算的总时间一定要控制到非常低,即要减少计算的次数。# ~/ W! M- D2 ~' c5 E
可以考虑使用"双边逼近法"(或称”二分法“)查找合适的截取长度x,大大减少尝试的次数。第一次先以文本长度为截取长度,计算是否超过N行,没超过则停止计算;超过则取1/2长度进行截取,如果此时没超过N行,则在1/2长度到文本长度之间继续二分查找,如果超过则在0到1/2文本长度中继续二分查找。0 i: j3 {3 t* \2 f9 l" Q4 z
直到查找区间开始值与结束值相差为1,则开始值即为所求。具体实现可以看下文中的完整代码。
$ J- |; ~9 L5 ]$ h3、监听页面变动3 ^" p9 x. J1 }% q. `& e
对于vue项目来说,传入组件的字符串、行数等可能随时改变,可以watch这些属性变化,然后重新计算一次截取长度。
, Q9 T, k1 a! C( \5 j 另一方面,对于页面布局而言,可能会因为其它页面元素的增删或者样式改变,导致页面布局变动,影响到文本容器的宽度,此时也应该重新计算一次截取长度。
& v. W# Q- j+ I. @ 监听文本容器宽度的变化,可以考虑使用ResizeObserver来监听,但是这个接口的兼容性不够好(IE各个版本都不支持),因此选择了一个npm库element-resize-detector来监测(非常好用)。
( Z0 M" `. M- @) V三、代码实现
% r D, \- n+ |: Y# u 完整的代码实现如下:
}5 S0 v y" \# n* y$ c) ^, h& F2 M- V; Y* b
<template>
<div class="ellipsis-container">
<div class="textarea-container" ref="shadow">
<textarea :rows="rows" readonly tabindex="-1"></textarea>
</div>
{{ showContent }}
<slot name="ellipsis" v-if="(textLength < content.length) || btnShow">
{{ ellipsisText }}
<span class="ellipsis-btn" @click="clickBtn">{{ btnText }}</span>
</slot>
</div>
</template>
<script> import resizeObserver from 'element-resize-detector'
const observer = resizeObserver()
export default {
props: {
content: {
type: String,
default: ''
},
btnText: {
type: String,
default: '展开'
},
ellipsisText: {
type: String,
default: '...'
},
rows: {
type: Number,
default: 6
},
btnShow: {
type: Boolean,
default: false
},
},
data () {
return {
textLength: 0,
beforeRefresh: null
}
},
computed: {
showContent () {
const length = this.beforeRefresh ? this.content.length : this.textLength
return this.content.substr(0, this.textLength)
},
watchData () { // 用一个计算属性来统一观察需要关注的属性变化
return [this.content, this.btnText, this.ellipsisText, this.rows, this.btnShow]
}
},
watch: {
watchData: {
immediate: true,
handler () {
this.refresh()
}
},
},
mounted () {
// 监听尺寸变化
observer.listenTo(this.$refs.shadow, () => this.refresh())
},
beforeDestroy () {
observer.uninstall(this.$refs.shadow)
},
methods: {
refresh () { // 计算截取长度,存储于textLength中
this.beforeRefresh && this.beforeRefresh()
let stopLoop = false
this.beforeRefresh = () => stopLoop = true
this.textLength = this.content.length
const checkLoop = (start, end) => {
if (stopLoop || start + 1 >= end) return
const rect = this.$el.getBoundingClientRect()
const shadowRect = this.$refs.shadow.getBoundingClientRect()
const overflow = rect.bottom > shadowRect.bottom
overflow ? (end = this.textLength) : (start = this.textLength)
this.textLength = Math.floor((start + end) / 2)
this.$nextTick(() => checkLoop(start, end))
}
this.$nextTick(() => checkLoop(0, this.textLength))
},
// 展开按钮点击事件向外部emit
clickBtn (event) {
this.$emit('click-btn', event)
},
}
} </script>
在代码实现中refresh函数用于计算截取长度,在文本内容、rows属性等发生改变或者文本容器尺寸改变时将被调用。7 Z# a8 G' t& A( {* h
每次refresh调用会异步地递归调用多次checkLoop,refresh可能重新调用,新的refresh调用将结束之前的checkLoop的调用。
. K) U3 T3 ^0 s) r四、其它/ o) D% B6 ]- B* Y x: ^9 o
1、支持html串的考虑
( ^" r: @0 n4 Q$ I+ g 现在的实现方案并不支持内容是html文本,如果需要支持HTML文本,问题将复杂许多。主要在于HTML字符串的解析和截断,不像文本字字符串那么简单。
- ?$ y9 f* Y3 Y3 I: k 不过或许可以借助浏览器的Range API 来实现截断位置的定位,Range的insertNode以及setStart接口可以将“...查看全部”插入到指定位置,而如果插入位置刚好符合需要,则可以通过Range.cloneContents()")接口取得截取HTML字符串的相关内容,理论上是可行的,不过具体细节以及处理效率得实践后才知道。
3 S& m4 D7 {: ] _; H/ o0 r2、减少浏览器回流的影响
+ I: M' |- u, t& M, l 上述实现方案中,每一次截取都需要浏览器重新渲染DOM,即重绘。重绘的影响还比较小,而如果截取的字符串行数发生改变,还会引发文本容器的高度变化,这时候就会导致浏览器回流,而文本容器在文档流中,回流将会影响整个文档。: j6 T% ^+ R& r# p
想解决这个问题,可以使用一个脱离文档流的元素来进行字符串动态截断后的渲染与判断,布局就类似上述的textarea。
% c+ F8 ~# L# ]* d8 x( y# O% }! K/ B 因为不在文档流中,回流的影响范围就会减少到该元素自身。获得截断长度后再截断文本,渲染到真正的文本容器即可。 |
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )