原理如下: B% i& E& t- F
- 去找个好看的iconfont,[Iconfont-阿里巴巴矢量图标库;
- 借用5个radio单选框,把默认样式都去掉,显示默认的星星;
- 用checked伪类监听用户选中,由默认的星星变成高亮的星星;
- 然后配合~兄弟操作符把当前选中的所有兄弟元素都一起高亮;
- 把5个radio单选框反向排列;0 n* o; a: b' j* H, D( t4 p
* N4 G: m, ?8 A9 W, r- I- P
基本布局:
. T" L3 l0 K/ y* d, h 这是我事先生成好的iconfont:7 {! C; n# Y. `& m* A* b* X7 T
<link rel="stylesheet" href="//at.alicdn.com/t/font_1356455_c5d3d3ohlbq.css">
一个很简洁的布局:# }6 H" Y1 W7 ^ D
<div class="rate-content">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
</div>
先把默认的星星显示出来:4 ?8 o$ n1 ~& e- \: m, Z" b* S
/* 去掉默认样式 */
input {
-webkit-appearance: none;
border: none;
outline: none;
cursor: pointer;
}
:root {
/*高亮颜色*/
--main: #ffa822;
/*默认颜色*/
--basic: #999;
}
.rate-contentinput[name="rate"] {
font-family: "iconfont";
/*之前引入的iconfont字体*/
font-size: 30px;
padding-right: 10px;
}
.rate-contentinput[name="rate"]::after {
content: "\e645";
color: var(--basic);
/*加点颜色过渡效果*/
transition: color .4s ease;
}
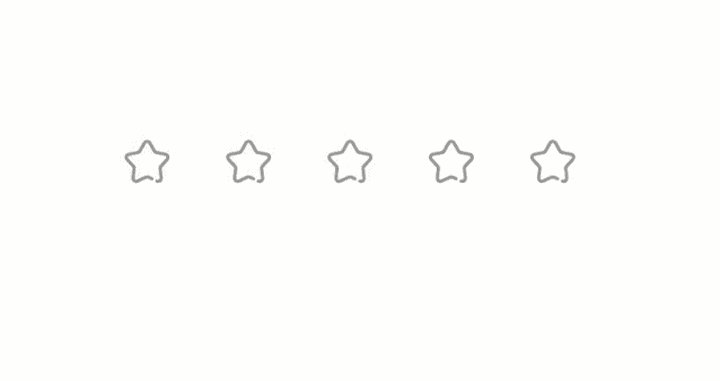
效果如下:
4 w. u; h0 r1 t# N, u" I

- I# ? `, Z8 ~2 Z/ i实现选中单个星星
1 g0 ]; \% \# H: o) E/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after {
content: "\e73c";
color: var(--main);
}
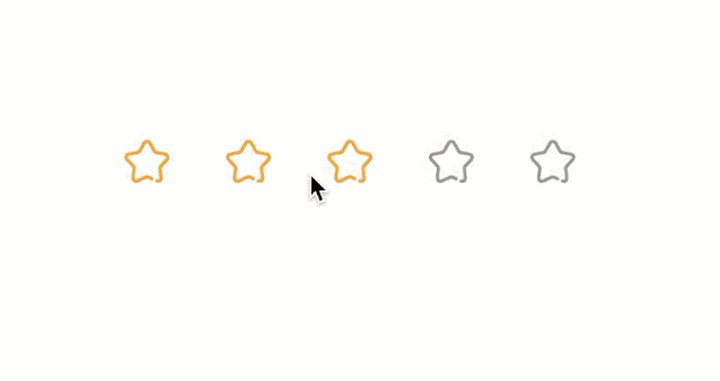
效果如下:! }( }7 D+ o/ E

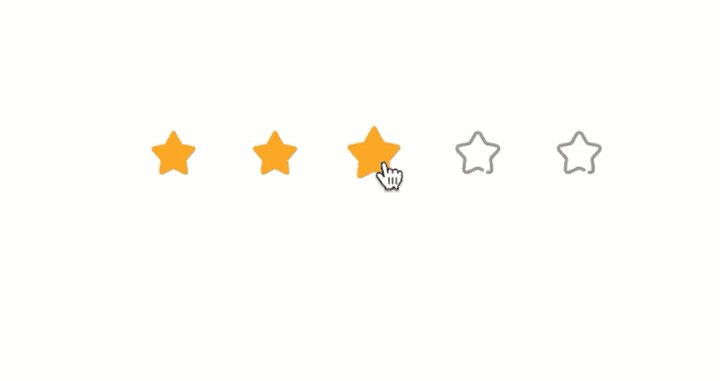
% K! [' i: W6 v- _, @" c实现连同兄弟元素一起高亮$ w' A' x4 ^0 U! g
/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after,
input[name="rate"]:checked~input[name="rate"]::after {
/*实现连同兄弟元素一起高亮*/
content: "\e73c";
color: var(--main);
}
效果如下:
3 L% b C% R; \! r& s1 Y$ i
 5 o9 Q. S) ^( o% B- E' E C
5 o9 Q. S) ^( o% B- E' E C
把input反向排列& f" R/ F% b3 i P( U! e
.rate-content {
display: flex;
flex-flow: row-reverse;
}
效果如下:, K6 S) O& M1 e3 m
 X- W {" s4 F( R
X- W {" s4 F( R
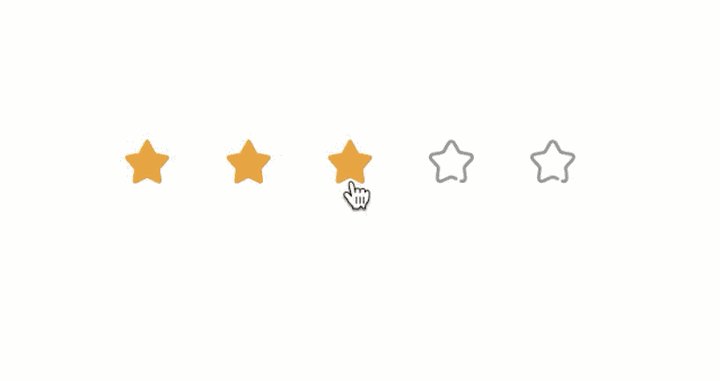
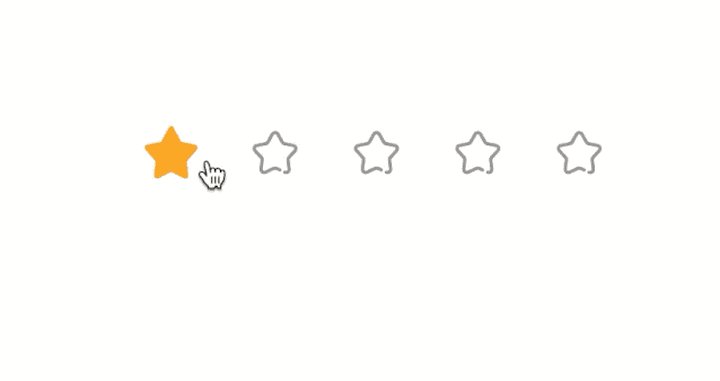
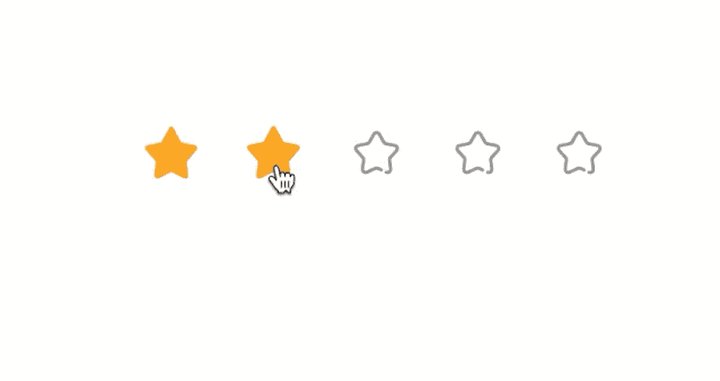
鼠标移入预览选中效果
$ g9 R4 r6 X4 i6 F* ^3 A3 }0 @2 X. zinput[name="rate"]:checked,
input[name="rate"]:hover::after {
content: "\e73c";
color: var(--main);
}
/* 兄弟元素一起高亮 */
input[name="rate"]:hover~input[name="rate"]::after {
content: "\e73c";
color: var(--main);
}
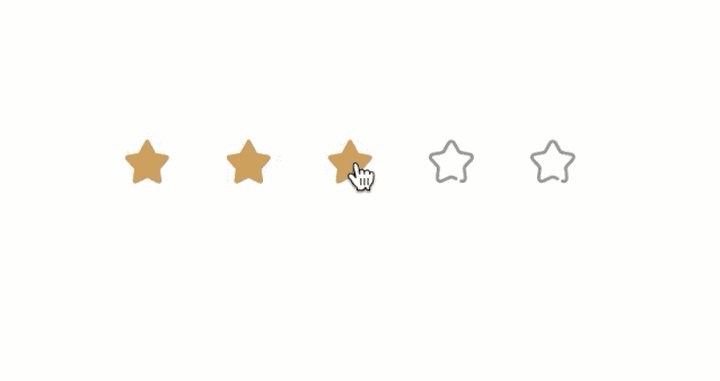
效果如下:; W- q0 V4 d# h; Z

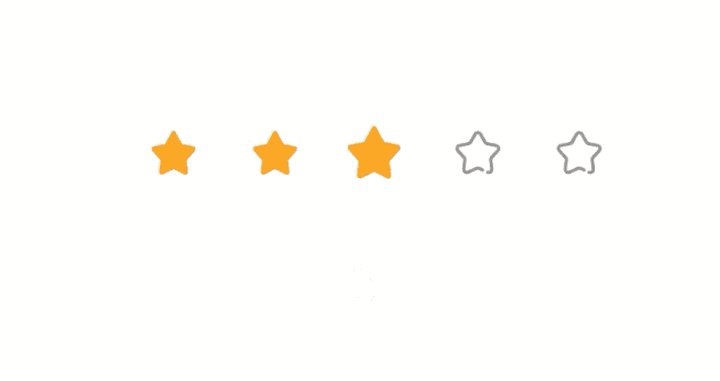
, u( E3 O) B( A; G/ T$ g& \* W加入放大动画
# q! ]: p+ n& j8 a7 qinput[name="rate"] {
transition: transform .2s ease;
}
input[name="rate"]:checked,
input[name="rate"]:hover {
transform: scale(1.2);
}
效果如下:' s6 z% q2 B0 A4 w9 r( f1 m

! w$ Z) f1 j! P2 S总结:( a2 l" S4 |' g
核心代码其实就是这两段,其他都是可选的。
% M- H& g2 D; C: R' c V$ R5 a 元素反向排列:
. m$ ]4 c8 y% G+ L. G
* u) K% G/ ~/ V4 Kdisplay: flex;
flex-flow: row-reverse;
兄弟元素操作:
3 U1 [) H3 u" e. }input:checked ~ input
点击查看演示>>/ a6 _2 g, L2 @ `
点击下载源码>> |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )