原理如下:
3 y8 Y4 O9 J5 v$ N! M# _8 T- 去找个好看的iconfont,[Iconfont-阿里巴巴矢量图标库;
- 借用5个radio单选框,把默认样式都去掉,显示默认的星星;
- 用checked伪类监听用户选中,由默认的星星变成高亮的星星;
- 然后配合~兄弟操作符把当前选中的所有兄弟元素都一起高亮;
- 把5个radio单选框反向排列;6 b- K, a( j% p* e/ w
+ x' p& w* R/ Y' _+ q
基本布局:; @+ L4 W+ x/ ^0 @6 ?" t
这是我事先生成好的iconfont:& n* R, d/ B3 h9 o: X! T; a
<link rel="stylesheet" href="//at.alicdn.com/t/font_1356455_c5d3d3ohlbq.css">
一个很简洁的布局:& Q9 @( K- k- T! d6 H
<div class="rate-content">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
<input type="radio" name="rate">
</div>
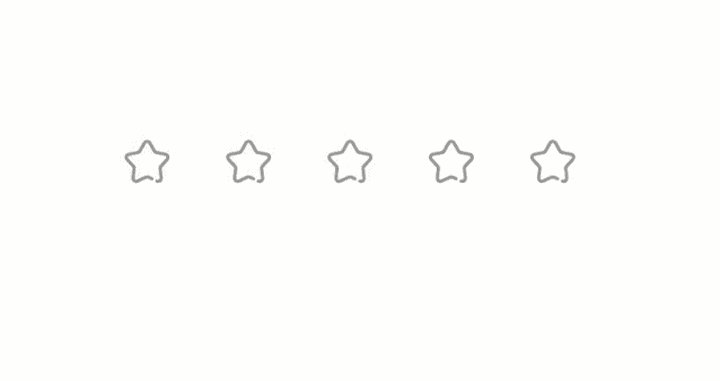
先把默认的星星显示出来:
0 z3 d3 g, `& E5 z& t$ ?. p7 m/* 去掉默认样式 */
input {
-webkit-appearance: none;
border: none;
outline: none;
cursor: pointer;
}
:root {
/*高亮颜色*/
--main: #ffa822;
/*默认颜色*/
--basic: #999;
}
.rate-contentinput[name="rate"] {
font-family: "iconfont";
/*之前引入的iconfont字体*/
font-size: 30px;
padding-right: 10px;
}
.rate-contentinput[name="rate"]::after {
content: "\e645";
color: var(--basic);
/*加点颜色过渡效果*/
transition: color .4s ease;
}
效果如下:
) ?7 I: C9 `/ [
 ' M E% A8 b$ g3 K8 O2 u3 w! r
' M E% A8 b$ g3 K8 O2 u3 w! r
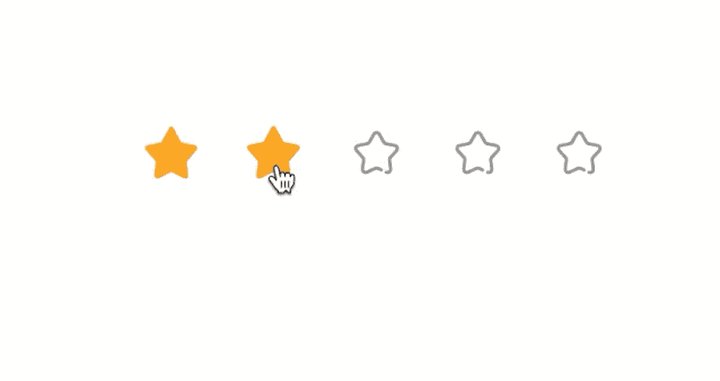
实现选中单个星星6 U2 f3 c9 k0 N0 I9 Q- V# }1 ]
/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after {
content: "\e73c";
color: var(--main);
}
效果如下:
' t/ R( n g: k( w0 [' B, m( U- j
 / ~" \ R1 P9 G
/ ~" \ R1 P9 G
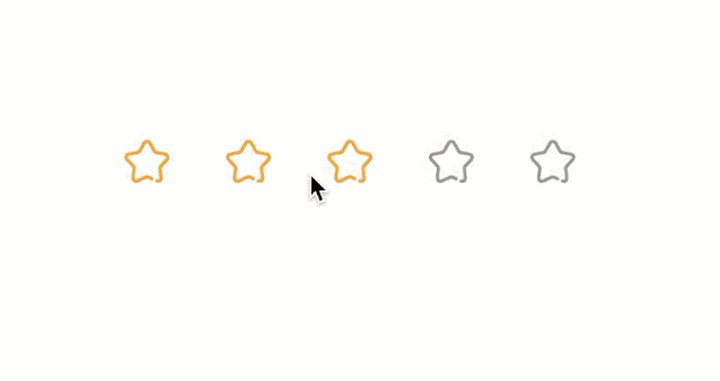
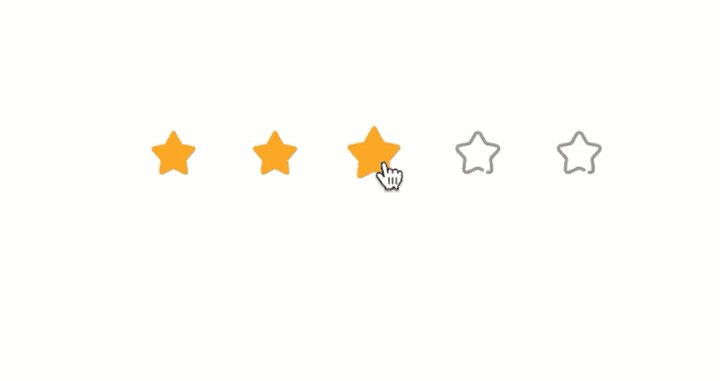
实现连同兄弟元素一起高亮
9 Q, _7 r7 M# }/* 实现选中单个星星 */
/* 高亮的星星 */
input[name="rate"]:checked::after,
input[name="rate"]:checked~input[name="rate"]::after {
/*实现连同兄弟元素一起高亮*/
content: "\e73c";
color: var(--main);
}
效果如下:
$ C; T8 A5 U' n& k

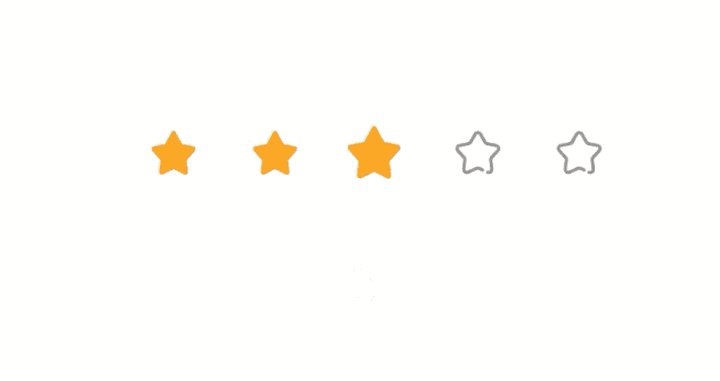
: v. e$ l5 k& E% h3 j" f把input反向排列+ P( d, N, @( c! T, i& N4 s5 L
.rate-content {
display: flex;
flex-flow: row-reverse;
}
效果如下:
5 q5 \, d2 J9 M6 `, e N

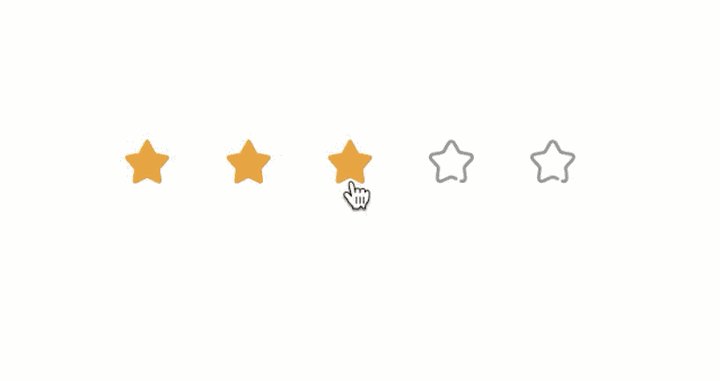
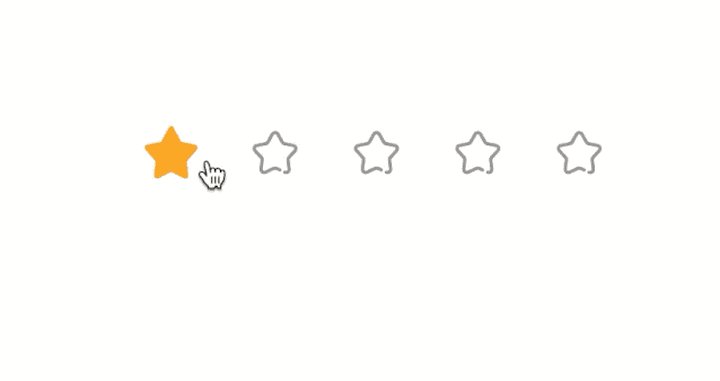
; ?/ p2 K. s p4 O% R6 n" C鼠标移入预览选中效果
, w" I' b' A9 Oinput[name="rate"]:checked,
input[name="rate"]:hover::after {
content: "\e73c";
color: var(--main);
}
/* 兄弟元素一起高亮 */
input[name="rate"]:hover~input[name="rate"]::after {
content: "\e73c";
color: var(--main);
}
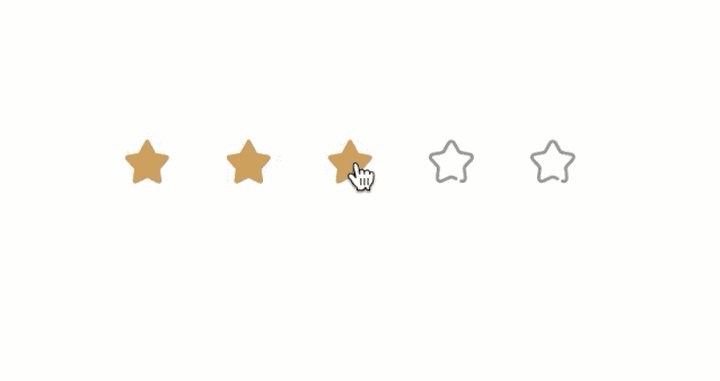
效果如下:
7 f \0 J! K" k9 L3 r: z/ J

* [' l7 h# Q5 w" p1 t加入放大动画) h1 X7 f# G! m, D8 l2 R, R
input[name="rate"] {
transition: transform .2s ease;
}
input[name="rate"]:checked,
input[name="rate"]:hover {
transform: scale(1.2);
}
效果如下:
, R! w) A# [6 e/ a

. W3 p) H/ i& C" z: b$ S& O/ X总结:; b d1 X7 J& k2 X6 ]) ~0 J+ {" U1 a) W
核心代码其实就是这两段,其他都是可选的。
) t# e+ O- h# r: f 元素反向排列:
. X5 }# [# f, f @5 H0 R- D: u; z8 x9 C8 C% _6 z( l
display: flex;
flex-flow: row-reverse;
兄弟元素操作:
9 e+ y, g! ~7 L+ einput:checked ~ input
点击查看演示>>
# ~' n- P& y- R0 s7 ~8 U2 d7 z q4 Y点击下载源码>> |  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )