正常情况下,文件都有后缀名,例如:xxx.gif, xxxx.avi。但也存在文件后缀名去掉的情况,虽然如此,去掉文件的后缀名,并不会影响文件本身的内容。所以在文件的数据中,有其他的方式能够标识出文件的类型。 T2 c" N- v0 r/ z% Y
在编程中,把标识文件格式的常量称为 Magic Number, 原名叫做:File Signatures(文件签名)。
. g& v+ Z! c; x lMagic Number 在编程中有以下三类使用:9 H' J8 }; c, R5 n% d( W# y) e
- 无法解释其意义的唯一值或者在程序中多次被引用但又可被命名常数所替代的值。
- 用来识别文本类型的一个常量数值或字符。
- 不易被误解为其他意义的特有值,如全局唯一标识符。$ x( ^; n/ S `# J" i' C
利用 Magic Number 判断文件类型' w8 B; Z. t9 E4 ]
1、请求获取文件数据,并转成 Array Buffer5 G) @% F( y. t& _7 W4 `# @( k
function loadFile(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
resolve(xhr)
}
}
xhr.onerror = reject
xhr.open('GET', url, true)
xhr.responseType = 'arraybuffer'
xhr.send('')
})
}
2、 buffer 转 16 进制字符串
$ M8 I6 x* W3 _: q2 ^1 B1 F0 _! S1 Afunction buf2hex(buffer) {
return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('')
}
3、根据 16 进制字符串获取文件头,判断文件类型8 O& p1 `, o5 z* f& R5 M: X
function getFileType(url) {
loadFile(url).then(xhr => {
const hex = buf2hex(xhr.response)
console.log(hex)
// todo....
})
}
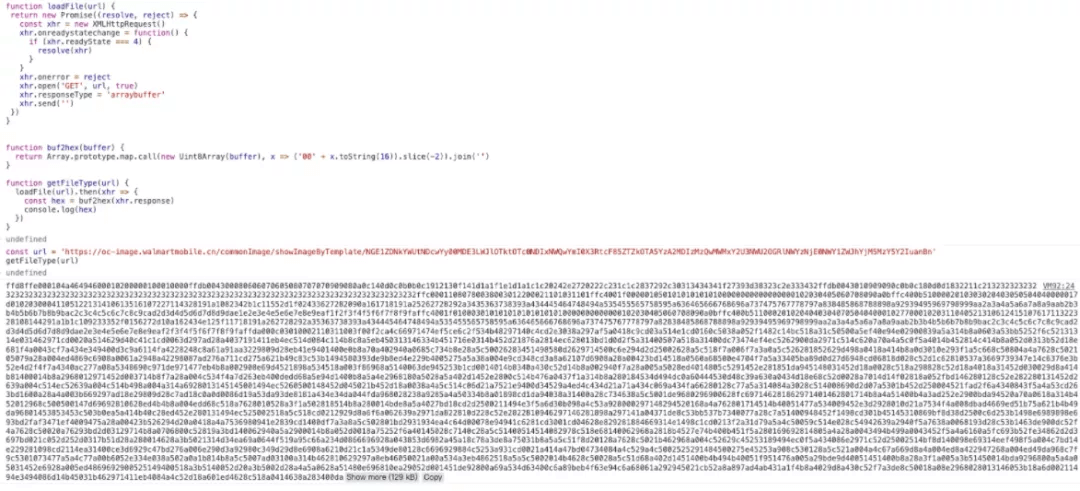
测试:9 N, _& X7 U* s- H

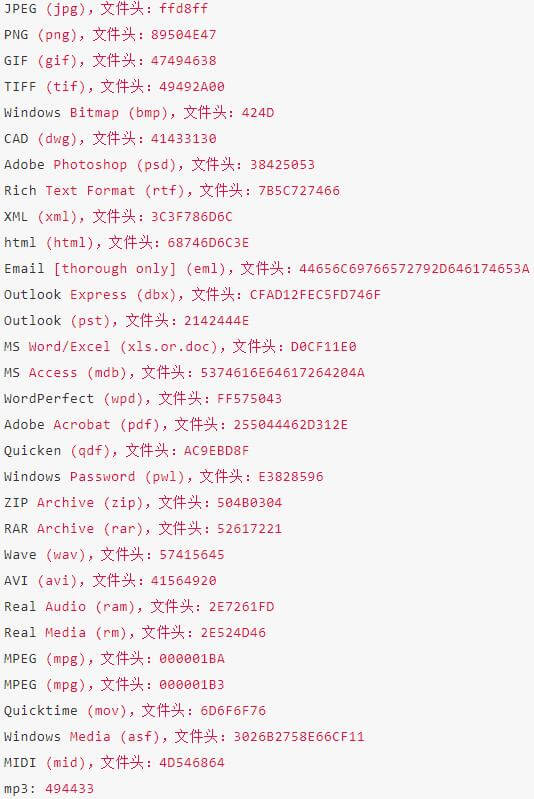
! q3 |7 j: T; v& u) h常见文件头:
X6 a& V' i8 p. H- k: K

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )