正常情况下,文件都有后缀名,例如:xxx.gif, xxxx.avi。但也存在文件后缀名去掉的情况,虽然如此,去掉文件的后缀名,并不会影响文件本身的内容。所以在文件的数据中,有其他的方式能够标识出文件的类型。' H1 S+ U9 l3 W7 \, l N; _1 g, h
在编程中,把标识文件格式的常量称为 Magic Number, 原名叫做:File Signatures(文件签名)。
: `) ]& z& J9 Y2 t" r6 q" NMagic Number 在编程中有以下三类使用:; g3 _+ x) X7 z, L) J
- 无法解释其意义的唯一值或者在程序中多次被引用但又可被命名常数所替代的值。
- 用来识别文本类型的一个常量数值或字符。
- 不易被误解为其他意义的特有值,如全局唯一标识符。: k( n+ p1 @. M% g) B4 k9 k5 i
利用 Magic Number 判断文件类型+ ^, C. ]# u& w' D/ ?' Q
1、请求获取文件数据,并转成 Array Buffer
' N+ [5 G; K4 Y, t9 {function loadFile(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
resolve(xhr)
}
}
xhr.onerror = reject
xhr.open('GET', url, true)
xhr.responseType = 'arraybuffer'
xhr.send('')
})
}
2、 buffer 转 16 进制字符串* V4 j: V, }6 n
function buf2hex(buffer) {
return Array.prototype.map.call(new Uint8Array(buffer), x => ('00' + x.toString(16)).slice(-2)).join('')
}
3、根据 16 进制字符串获取文件头,判断文件类型5 b+ k5 @, L5 n/ g* _
function getFileType(url) {
loadFile(url).then(xhr => {
const hex = buf2hex(xhr.response)
console.log(hex)
// todo....
})
}
测试:
$ h9 j5 }9 s/ _8 Q3 g/ r1 Y

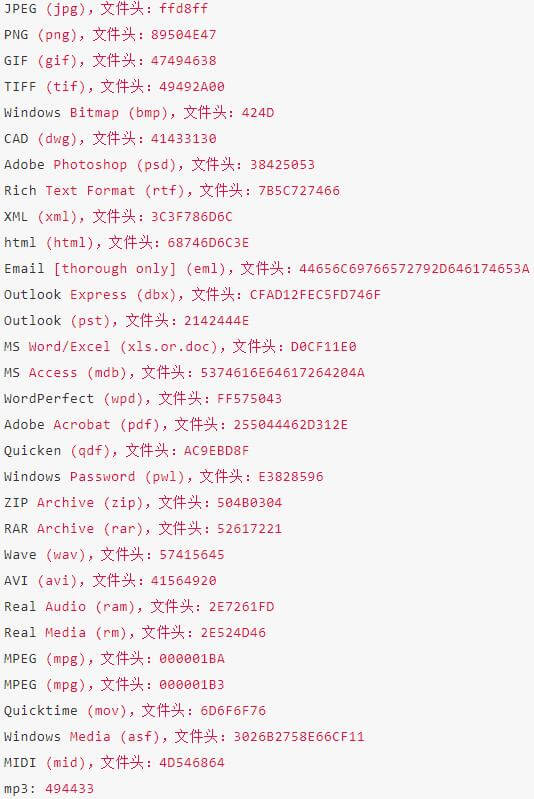
9 m0 y- S i5 } e常见文件头:
. x% U6 B; m- G2 [4 a$ i

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )