|
|
新出来的在线工具和 web 应用允许开发人员快速创建网站,而无需手动一行一行地编写代码。当前,不断有新的框架和代码库涌现在前端开发这个领域里。但是,这也让许多开发人员忘记了代码生成器以及它们在构建网站时的作用。以下资源是完全免费的 web 应用,可用于生成图案、渐变、甚至浏览器前缀属性的 CSS3 代码。
' Z }* T, j! W$ ]! @1、CSS3 Generator
9 u1 [% F& F5 e' n
 ( M* {) O0 ~, \( s
( M* {) O0 ~, \( s
官方网站:http://css3generator.com/: J$ x( ?1 S) f# |6 J
大家最喜爱的用于代码生成的 web 应用之一就是 CSS3 Generator。对于不同类别的代码生成器,包括 RGBa,transform,flexbox 等等,它有不同的页面。另外,每个代码生成器还包括用于解释哪个浏览器版本完全支持该属性的图标。
! F- b! O/ M) N* I; {* E. E2、Enjoy CSS1 C" y5 \, D7 T+ c7 e4 q; H* j0 B& l
 , `( r& b4 }) o) d# r# y) w
, `( r& b4 }) o) d# r# y) w
官方网站:http://enjoycss.com/
/ Z8 u! U, H5 y6 A6 _' c# T 想要更动态的应用程序,那么试试 Enjoy CSS 网站。它意味着一个完整的代码生成器,可用于动态项目中自定义的输入域或 CSS3 按钮。它可提供定制的代码,用于转换和过渡,并预建项,如 CSS3 按钮这样常见的页面元素。
7 \! A' N8 A: [- w7 D* f8 L3、Patternify
+ w- M0 t6 {# |. b

/ u% Q! o) a, D: S& G: s官方网站:http://www.patternify.com/0 A" M% I z6 ^9 H
除非你已经学习过 Photoshop,否则再从头开始学的话,难免会成为你一个很大的难点。值得庆幸的是,Patternify 是一个免费工具,可生成你平铺 CSS 模式所需要的一切。使用 Base64 代码添加到 CSS 时会生成背景。你可以用原始的像素数据绘制自己的模型,甚至从一堆预设的模式中进行选择。Photoshop 毫无疑问是一个更好的选择,但 Patternify 也不错,如果你没有学过 PS 或其他图形设计程序的话。
0 S1 t8 |+ {% V: @4、 ColorZilla Gradients
q* A9 z0 z* J& U7 k9 e. C$ r- \/ r W

7 Q2 f2 h% n! T- j+ N官方网站:http://www.colorzilla.com/gradient-editor/' _1 d/ d4 ^8 ^3 @+ g4 @/ i, n
CSS3 渐变是语言中最复杂的功能之一。很容易导致代码变得出奇地冗长。ColorZilla 的渐变编辑器是一个免费的用于 CSS3 背景渐变的生成器。该设置非常类似 Photoshop 或其他的颜色选择器界面。你可以在同一个渐变中对大量的颜色设置多个断点,也可以从 HEX 或 HSL 或 RGBa 代码中选择输出选项。
# D* M8 p+ k& q2 z5、CSSmatic3 ? j% u; d0 u& J! L0 o
 V8 Y4 i6 a4 ` B0 [4 u
V8 Y4 i6 a4 ` B0 [4 u
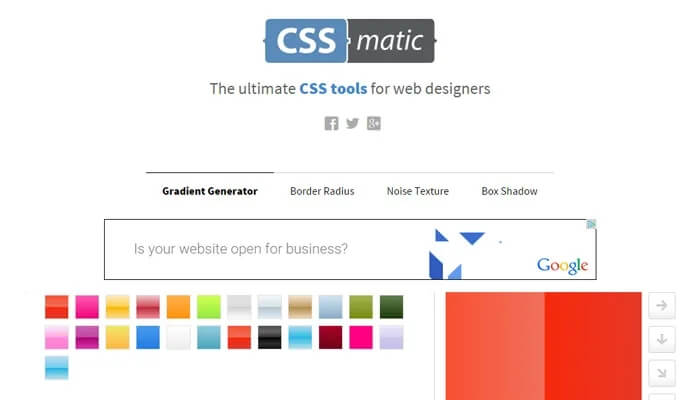
官方网站:http://www.cssmatic.com/
: R9 }8 _, y9 B% I) E 另一种免费的多功能 web 应用程序是 CSSmatic。我之所以称之为“多功能”的应用程序,是因为它可以生成 4 个不同的 CSS 属性:渐变、圆角边框、圆角和框投影以及 BG 噪音。整个网站完全免费,并且有望在将来增加更多的功能。
) O# h1 V' E2 k- l9 @$ |6、CSS Type Set
* U" o- m2 ]8 d( X
 / z* a7 z# q# a8 ~% A! E1 j
/ z* a7 z# q# a8 ~% A! E1 j
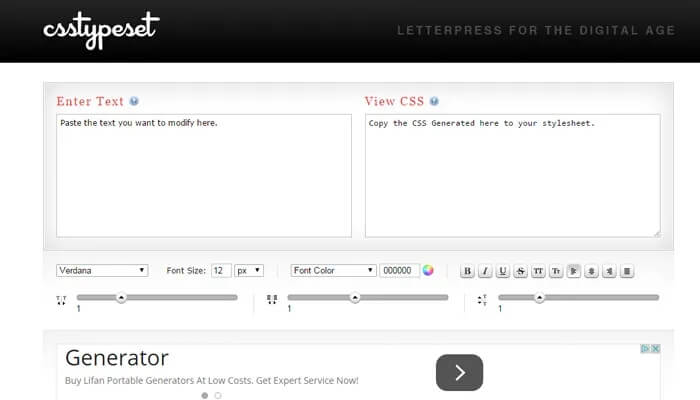
官方网站:http://csstypeset.com/
7 F6 ~- L* P8 \! {4 | 当我们投入到设计时,很容易忘记排版,但这却是任何网页最重要方面之一。Resets 是挺不错的,但有时我们总希望能够自动化进程。CSS Type Set 通过实时预览文本,并提供 CSS 代码复制到自己的网站,以实现这个目标。
$ J/ \. P; K3 E3 y7、Prefixr
5 c" d& v) Y) o3 [* I& H

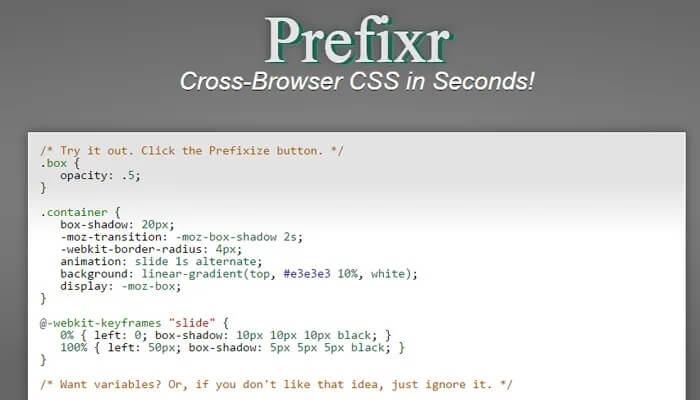
4 P7 D9 f, V. E$ G( I+ m官方网站:http://prefixr.com/
, F( `+ N' ^" r) e 每个开发人员都饱受编写自定义前缀来处理所有 web 浏览器的痛苦。值得庆幸的是,标准已经经过漫长的进展,现在并非所有的前缀都需要添加——但许多仍然需要。Prefixr 是一个免费更新 CSS 代码以包括所有必需前缀属性的工具。+ j0 C, \$ |% f0 {* U
8、Pleeease Play
3 C; D# l$ I% Q* V4 H* t( g5 }
 + O' R3 q9 E1 k" L8 J
+ O' R3 q9 E1 k" L8 J
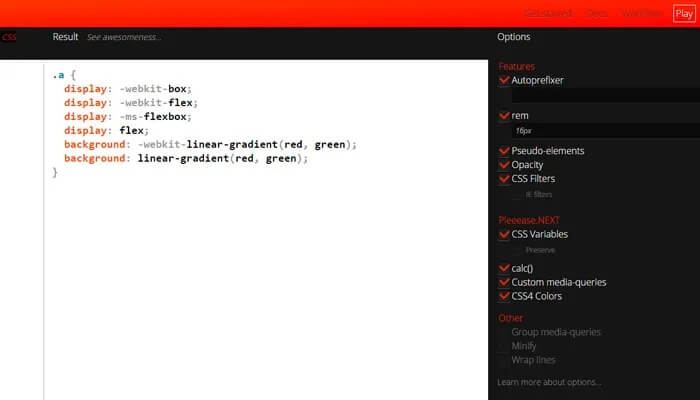
官方网站:http://pleeease.io/play/
# l8 L1 p8 X+ f- y Prefixr 的另一个选择是 Pleeease Play web 应用。这是另一个 CSS 前缀生成器,它也可以执行其他高级的 CSS3 更新。最值得注意的是,你会发现在其他整洁效果中,它向后兼容更新 CSS3 不透明度,过滤器和伪元素。再加上界面超级好用,因此成为了开发人员再次检查代码的好助手。/ |4 b& n- z5 \7 ]8 g' H v% H
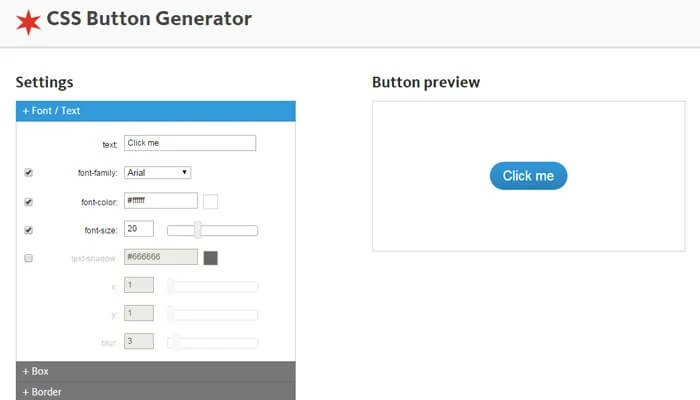
9、CSS3 Button Generator; ^- {7 K/ S- b$ ^2 m1 [2 k
 # N( d5 w- k3 y3 ?8 p, F/ ~* T
# N( d5 w- k3 y3 ?8 p, F/ ~* T
官方网站:http://css3buttongenerator.com/. y/ p5 r' l3 E1 l5 [3 l- M2 I$ l
传统按钮和输入元素总是受限于操作系统的默认样式。现在比以往任何时候都更容易定制独特的按钮——最大的问题是将你的设计从 Photoshop /草图翻译到 CSS3。一旦你学会所有的 CSS 属性,这就会变得容易起来,但你仍然需要写很多行代码。CSS Button Generator 是用于自定义按钮样式和标签文本的免费工具。只要修改设置,就能自动生成和更新代码。* ^0 \# @+ G) q3 @6 y
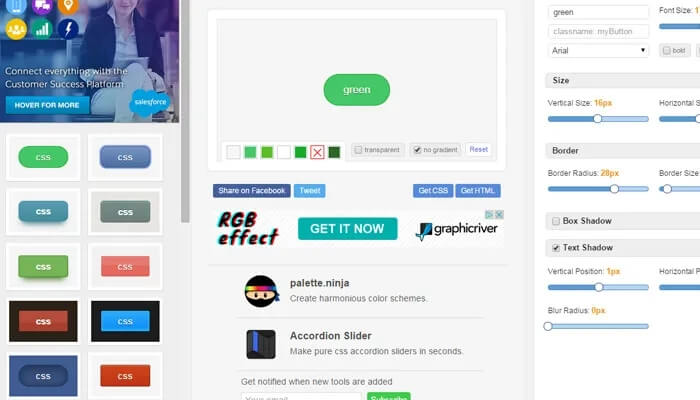
10、Best CSS Button Generator Q2 m6 f, @6 Y" z+ b, y% ~4 ]
 - ]! l' S) W% L! {+ ^9 q
- ]! l' S) W% L! {+ ^9 q
官方网站:http://www.bestcssbuttongenerator.com/
6 u8 e% e; V& e) c 对于按钮代码,还有一种方法是 Best CSS Button Generator。这也是完全免费的,并且界面简单。最重要的,你可以从预设的按钮中选择并使用模板用于自己的设计。如果你是一个 Chrome 浏览器用户,那么也可以从网站的外部访问此款免费的浏览器扩展。 |
|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )