CSS 样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
- s6 }5 _% Q; k$ d$ d" k 以下各特效用的HTML代码相同:
4 G" q: F; r+ i1 a0 h5 r$ l<div id="box">
编程适合那些有不同想法的人... <br/>
对于那些想要创造大事物并愿意改变世界的人们。
</div>
4 f+ `! V% K& q. L5 W, }
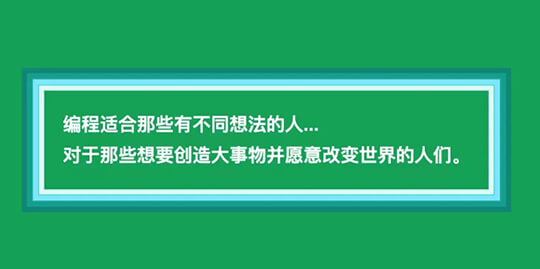
1. CSS动画边框# t: ~+ \: e; [7 R7 h% f
CSS代码:
; n9 p* a- Z& A h@keyframes animated-border {
0% {
box-shadow: 0000rgba(255,255,255,0.4);
}
100% {
box-shadow: 00020pxrgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite;
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
padding: 15px;
}
效果如下:
$ I0 `% L1 ]" h+ f; z. _* D

* k& ]" q4 w+ n/ m h: K
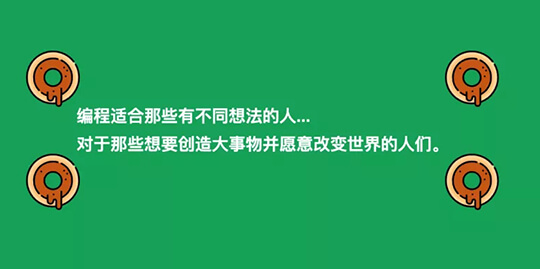
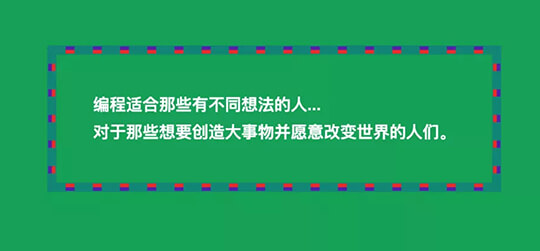
. p7 W5 e2 S' E4 I2. CSS图像边框' }- l/ z3 i9 Z' ~
CSS代码:
' }# S7 T9 p8 Q! z! x#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 40px solid transparent;
border-image: url(https://image.flaticon.com/icons/svg/648/648787.svg);
border-image-slice: 100%;
border-image-width: 60px;
padding: 15px;
}
效果如下:
; e8 t7 M2 f6 C

6 r5 ?0 j8 P0 ?6 ?$ ]" K! A' [3 y* ~7 e# ^( J$ W( r- {
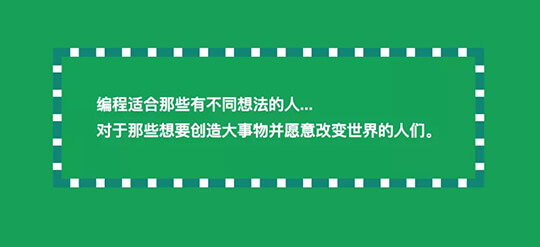
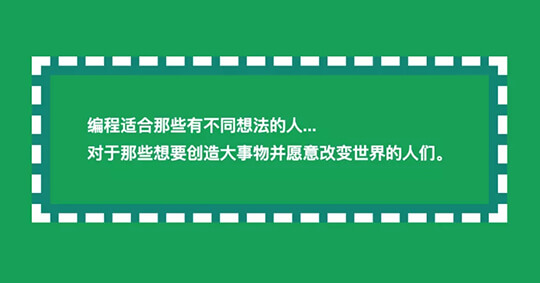
3.CSS蛇式边框
4 C2 P. E9 \$ [8 A hCSS代码:: h( o9 D; P% q; k" X$ H8 Q9 ]: G
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 15px;
border: 10px dashed #FF5722;
background:
linear-gradient(to top, green, 10px, transparent 10px),
linear-gradient(to right, green, 10px, transparent 10px),
linear-gradient(to bottom, green, 10px, transparent 10px),
linear-gradient(to left, green, 10px, transparent 10px);
background-origin: border-box;
}
效果如下:
+ j* t4 w) c! t# Z( I7 P

% t( e m5 b6 x7 G6 D, i, r/ [" m
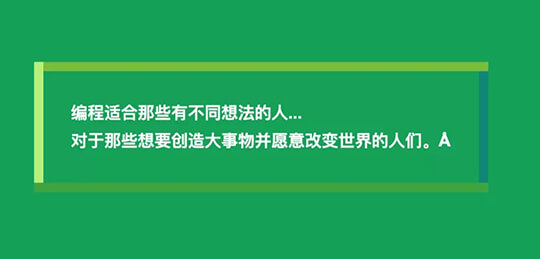
7 R' X0 a' \" D( a0 {4.CSS阶梯样式边框* w& t& P9 n" C; _3 F
CSS代码:
, H: v" t$ t [' C) b#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
inset #0096880005px,
inset #059c8e0001px,
inset #0cab9c00010px,
inset #1fbdae00011px,
inset #8ce9ff00016px,
inset #48e4d600017px,
inset #e5f9f700021px,
inset #bfecf700022px
}
效果如下:5 j2 i) W, [8 k; ]4 }1 o
 ' V ~( L$ ?8 G x* r% F o/ L- l
' V ~( L$ ?8 G x* r% F o/ L- l
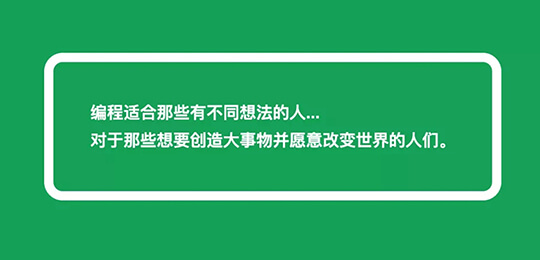
! `$ S( F' W, F5.CSS只有阴影边框
$ m7 o. u+ r% _0 p) \CSS代码:9 b" |! v b9 y, ?* ?) E
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
border-radius: 10px;
box-shadow: 00010px white;
}
效果如下:
8 E) P4 \4 f, Y# u+ z k6 \
 ; @# I% n7 ]$ P$ J
; @# I% n7 ]$ P$ J
* u0 @: U* q4 \ m. t+ i" \: Y% X
6.CSS带阴影和轮廓的边框
$ N/ P; }, K" |$ v8 {0 lCSS代码:" c' U6 \5 |- {( W6 }
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px white;
outline: dashed 10px#009688;
}
效果如下: a+ j7 W. M' C4 _5 N0 R

& r6 E& ]( c4 A+ g3 F) ~3 |
8 o2 D/ ?, v& b( D1 r7.CSS少量阴影和轮廓的边框; {" O6 P+ m' m) |2 d2 R
CSS代码:
9 W* p- Z# U& P; u; m#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
0001px#009688,
0005px#F44336,
0009px#673AB7,
00010px#009688;
outline: dashed 10px#009688;
}
效果如下:8 F. r( J6 O+ Q

0 Y6 T4 J: F( W
" o( Z: D) j# @5 S% D8 C, y. R( ]8.CSS带有阴影的双边框
2 v$ G; V- C4 xCSS代码:$ V) A0 `0 m% ~0 N; L) ` {
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px#009688;
border: 10px solid #009688;
outline: dashed 10px white;
}
效果如下:
9 S9 h0 W: e/ L" k2 H0 ~% `. V+ F

; r0 T. g- ?% o' `' j% O' y* ?' p8 v2 L1 n
9.CSS多色边框
' e* G( V" E. X: k G! A0 qCSS代码:! S8 c0 E' E& J1 S& q) q4 y
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
background:
linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px),
linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px),
linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px),
linear-gradient(to left, #009688, #00968810px, transparent 10px);
background-origin: border-box;
}
效果如下:- B3 X, j- l! M

|  |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )