CSS 样式是边框最重要的一个方面,这不是因为样式控制着边框的显示(当然,样式确实控制着边框的显示),而是因为如果没有样式,将根本没有边框。
8 h8 l$ p0 m+ f' _! c5 o0 ^, H) z 以下各特效用的HTML代码相同:
& e X4 W F1 X! K/ ]% T* l* P<div id="box">
编程适合那些有不同想法的人... <br/>
对于那些想要创造大事物并愿意改变世界的人们。
</div>
1 e b7 @+ p" q$ F l$ t
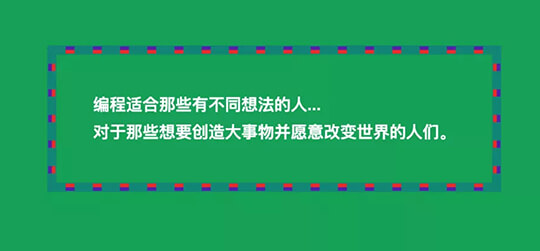
1. CSS动画边框
9 v/ K5 O; V) `' \ W2 p9 a# g1 kCSS代码:
9 }$ Y" |- `: i5 [5 t4 U( I- D" M@keyframes animated-border {
0% {
box-shadow: 0000rgba(255,255,255,0.4);
}
100% {
box-shadow: 00020pxrgba(255,255,255,0);
}
}
#box {
animation: animated-border 1.5s infinite;
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
border-radius: 10px;
padding: 15px;
}
效果如下:
- }( r7 p. y \, r* M2 W; |6 d
 $ {6 l. k* p# `3 r2 w( _
$ {6 l. k* p# `3 r2 w( _
# u) L) ], w6 f4 N8 P7 X2 x
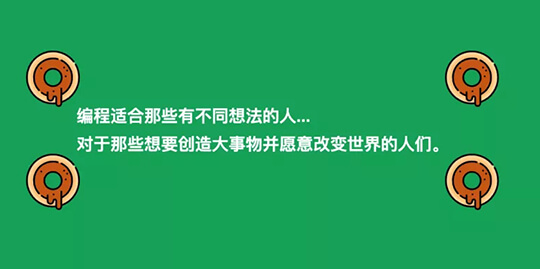
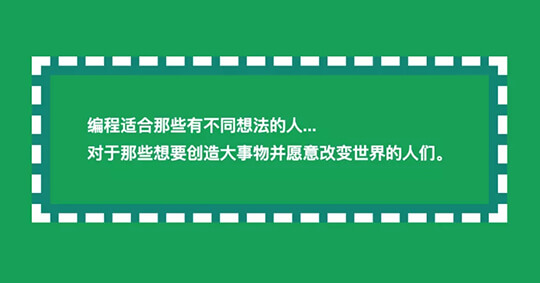
2. CSS图像边框
& `" R/ z: J2 L% G; `CSS代码:- _# }9 z! R0 e M0 c1 Q: N9 c, e
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 40px solid transparent;
border-image: url(https://image.flaticon.com/icons/svg/648/648787.svg);
border-image-slice: 100%;
border-image-width: 60px;
padding: 15px;
}
效果如下:' P+ q3 k# I& I" U, Y4 r( f
 , P- {/ i7 X. p* p5 K3 k, M6 V/ V. k
, P- {/ i7 X. p* p5 K3 k, M6 V/ V. k
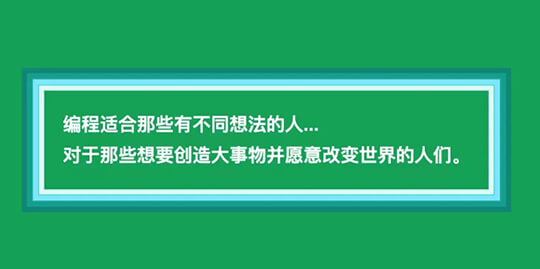
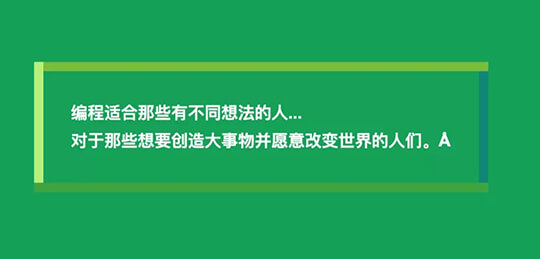
/ M5 x+ o5 |/ M- S$ V" E( M$ I3.CSS蛇式边框
# s3 [! ^% _2 p% wCSS代码:
3 P# n( l4 N( B" k7 T6 A#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 15px;
border: 10px dashed #FF5722;
background:
linear-gradient(to top, green, 10px, transparent 10px),
linear-gradient(to right, green, 10px, transparent 10px),
linear-gradient(to bottom, green, 10px, transparent 10px),
linear-gradient(to left, green, 10px, transparent 10px);
background-origin: border-box;
}
效果如下:
! p* k' a0 ?5 s, Z$ I" `

! M# I7 `5 g; v$ {' s3 \
, q& c5 V( d$ a/ |, ~; z4.CSS阶梯样式边框3 l# a1 Q+ f* x, x
CSS代码:
7 [2 W {: t, @" d#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
inset #0096880005px,
inset #059c8e0001px,
inset #0cab9c00010px,
inset #1fbdae00011px,
inset #8ce9ff00016px,
inset #48e4d600017px,
inset #e5f9f700021px,
inset #bfecf700022px
}
效果如下:
- n- z" [4 |7 S3 Z* j- c

0 U" M6 y R, Y `4 ?! y) a- \8 ]: n
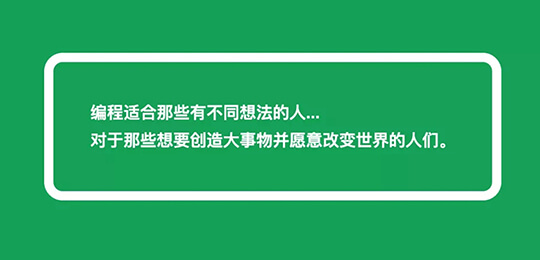
5.CSS只有阴影边框9 n. m6 ~, z3 A1 Q, G9 X
CSS代码:: L$ E( M. o/ G! i: v- F; I% m2 ~
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
border-radius: 10px;
box-shadow: 00010px white;
}
效果如下:9 E' @$ B2 g8 Z+ o

: G+ D- n1 P- @3 ?( O; o4 G
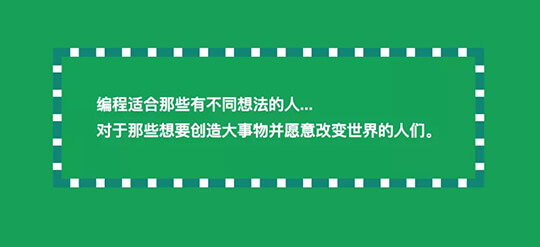
% g; y; p8 f% ]( p! J6.CSS带阴影和轮廓的边框
, F7 D$ {& i) ?CSS代码:- U- Y- T9 t \+ ]' D, p! b3 v% @
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px white;
outline: dashed 10px#009688;
}
效果如下:
6 t7 n9 C$ G% `$ `

6 f. o7 U& Q! i! Z3 U) s3 a) n& Y$ t1 L3 x, o; ]
7.CSS少量阴影和轮廓的边框
9 \% A# R/ K- Z6 t N8 H% b2 ACSS代码:
. B- b( u9 c8 |% {2 d- F#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow:
0001px#009688,
0005px#F44336,
0009px#673AB7,
00010px#009688;
outline: dashed 10px#009688;
}
效果如下:
& u8 h& K* V- V: |, Q5 s8 y5 J+ }# d

f) C. V8 a- v+ C I* D" X6 |- v3 U1 m% U9 j) A* N% _
8.CSS带有阴影的双边框! X4 i$ R; q! z( L. G: \
CSS代码:
, R7 ~. c; l3 ?, e, B3 @4 _$ ^+ L#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
box-shadow: 00010px#009688;
border: 10px solid #009688;
outline: dashed 10px white;
}
效果如下:
: g8 r9 M& I7 ?6 _

) o( w/ j7 U9 D) C$ q
4 ?: E6 I0 g# Y0 a! y. ~9.CSS多色边框
+ T; S, @' V8 P( N; jCSS代码:
1 I4 k9 ^) |( F. F. i7 _8 W#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
padding: 40px;
background:
linear-gradient(to top, #4caf50, #4caf50 10px, transparent 10px),
linear-gradient(to right, #c1ef8c, #c1ef8c 10px, transparent 10px),
linear-gradient(to bottom, #8bc34a, #8bc34a 10px, transparent 10px),
linear-gradient(to left, #009688, #00968810px, transparent 10px);
background-origin: border-box;
}
效果如下:+ q/ T3 ]1 H5 _

|
 |手机版|小黑屋|paopaomj.COM
(
|手机版|小黑屋|paopaomj.COM
( ![]() 渝ICP备18007172号|
渝ICP备18007172号|![]() 渝公网安备50010502503914号 )
渝公网安备50010502503914号 )